入力画面 デザイン スマホ


年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ

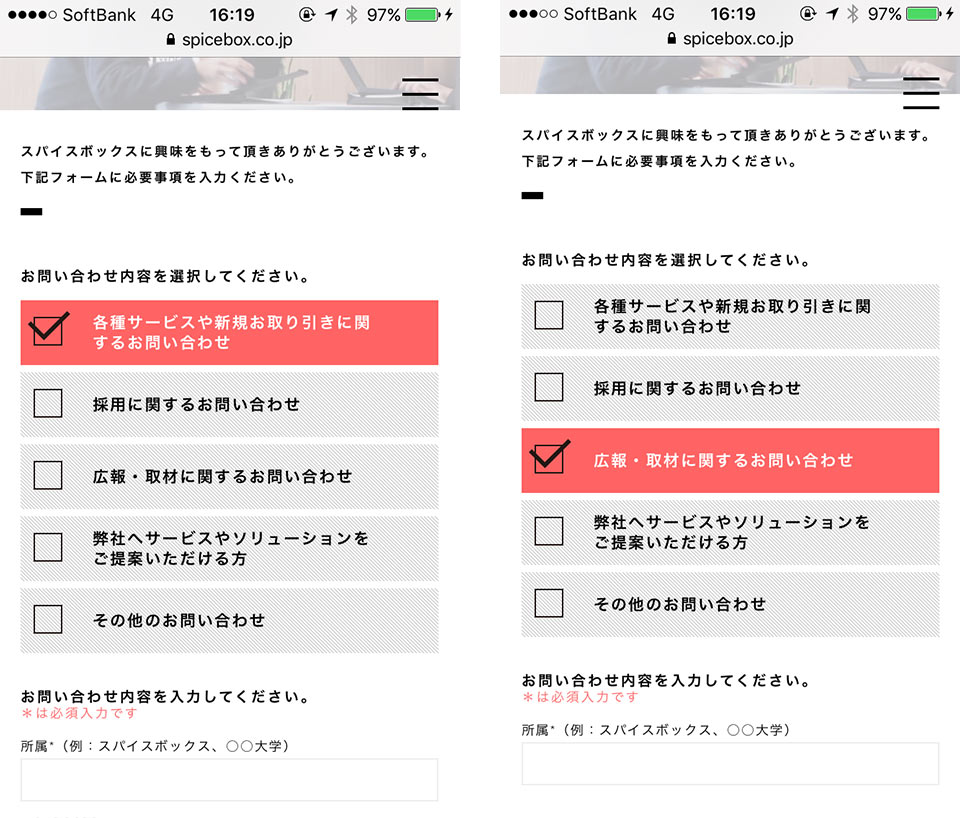
保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

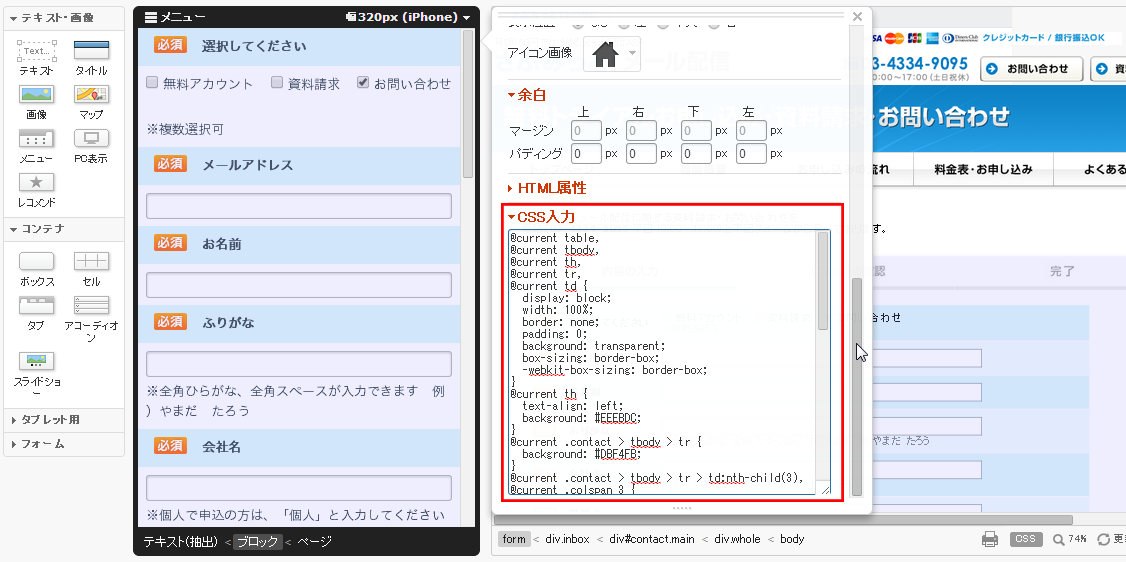
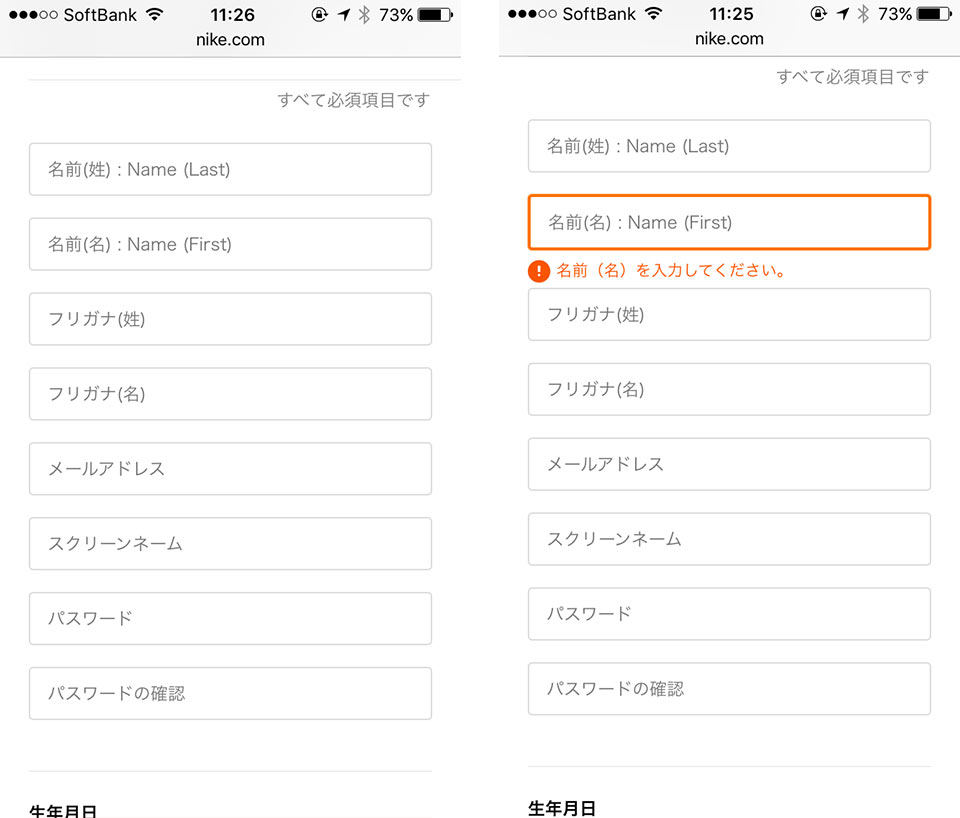
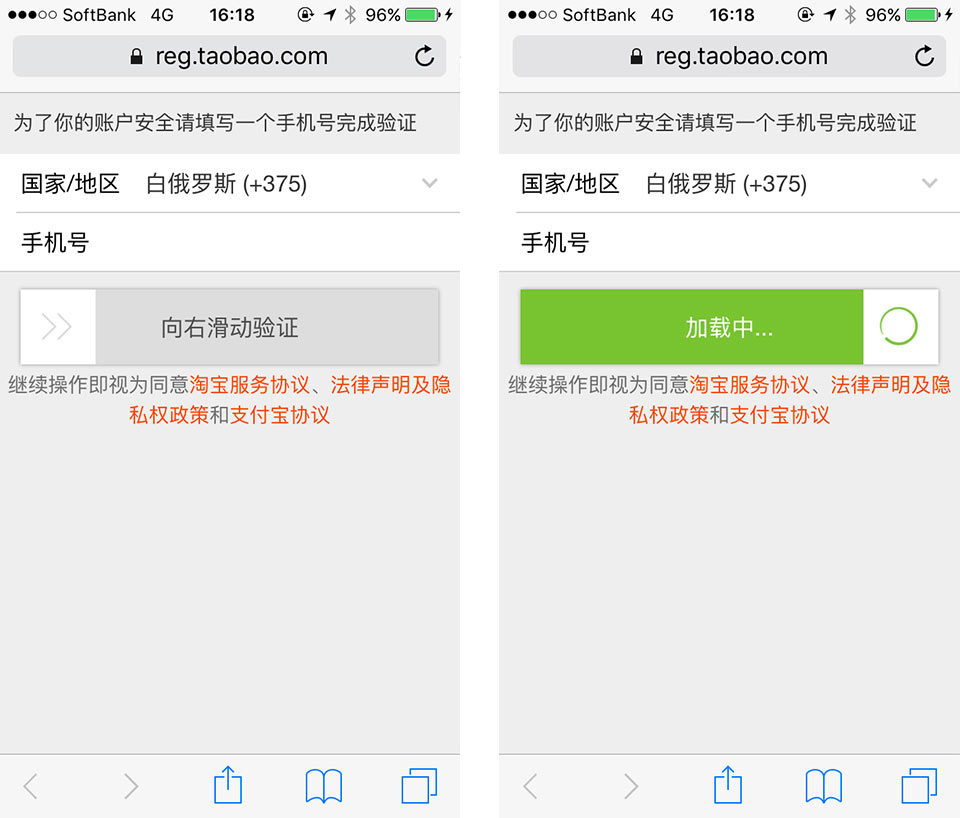
スマートフォンでフォームを作成するには ヘルプセンター
入力画面 デザイン スマホ のギャラリー

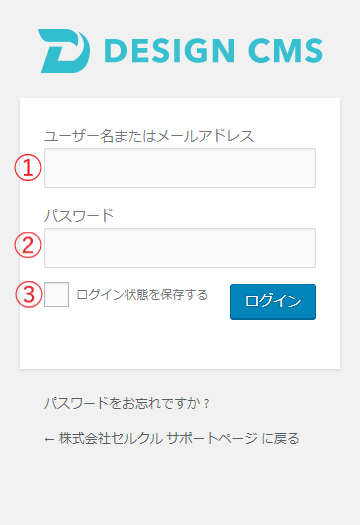
マニュアル スマホ用 Designgroup デザイングループ 株式会社セルクル サポートページ

インスピレーションが湧く 海外のwebデザインギャラリー30選

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

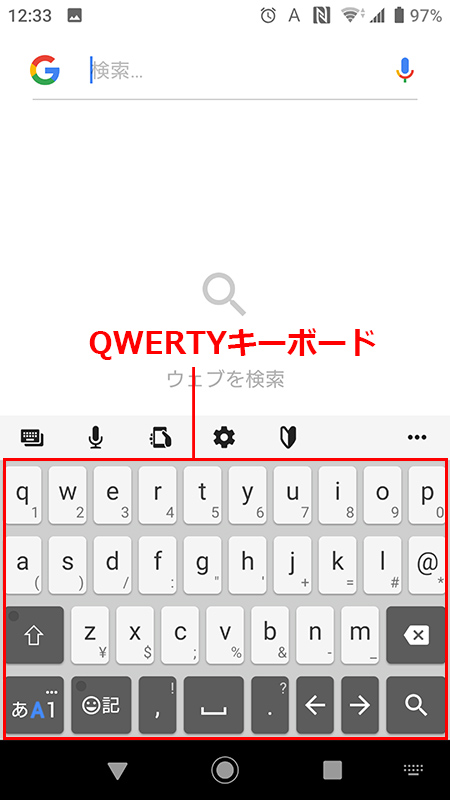
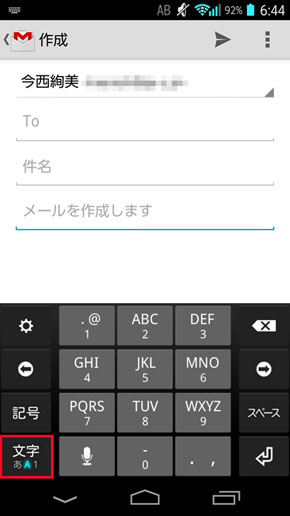
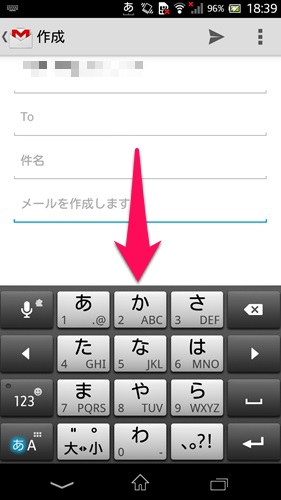
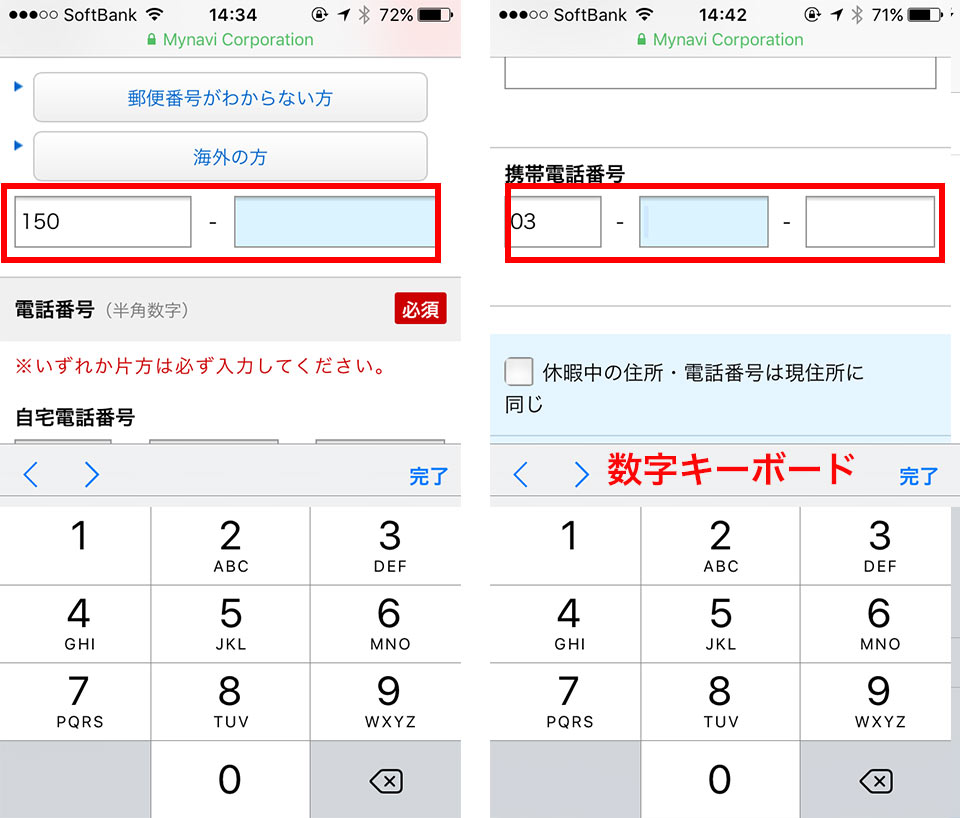
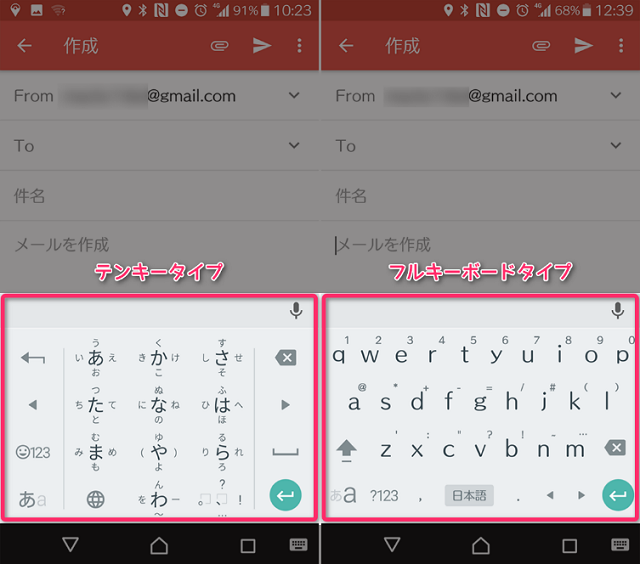
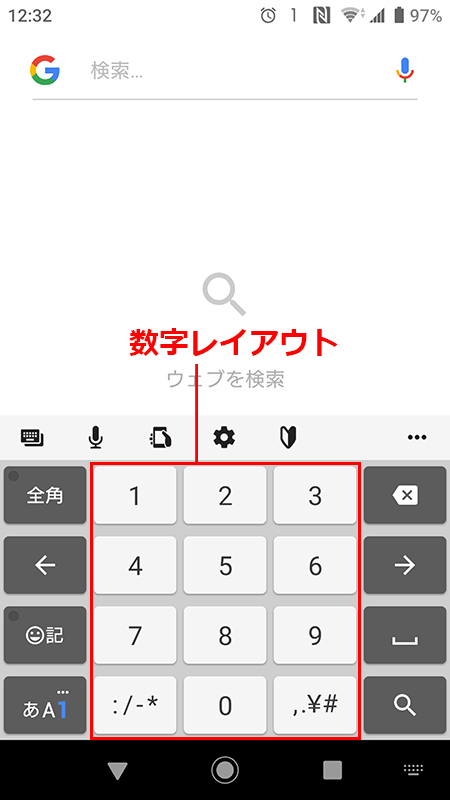
Androidスマホ キーボードを切り替える方法と設定 マイナビニュース

スマホサイトのefo フォーム最適化 で爆発的成果を出すための5原則 Martechlab マーテックラボ

スマホ入力対応 無料のコンタクトフォーム作成ツール Tayori タヨリ

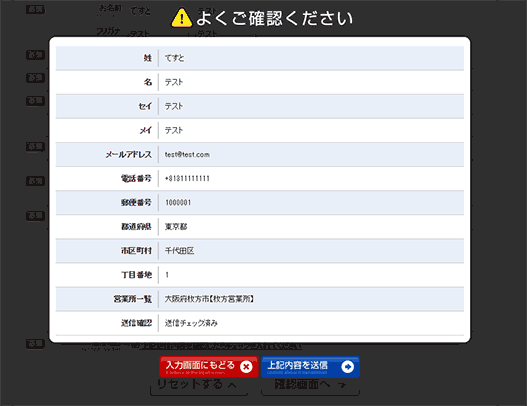
フォーム確認ページ 完了ページに100 導く工夫をしよう 15か条の14 勝手にefo分析 エントリーフォーム改善 Web担当者forum

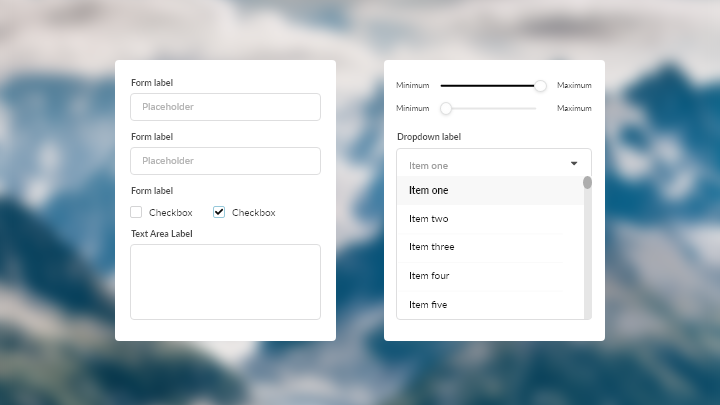
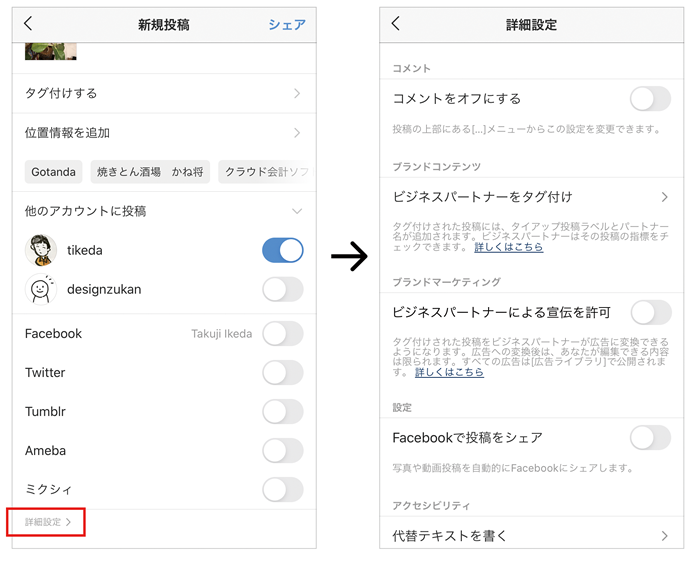
パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc

スマホでの文字入力を使いこなそう Lgスマホ Dignoシリーズ編 2 2 Itmedia Mobile

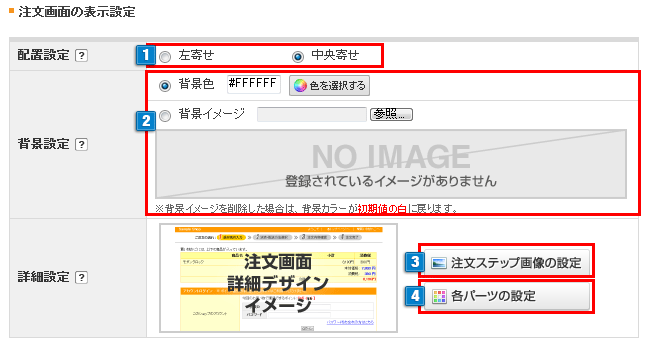
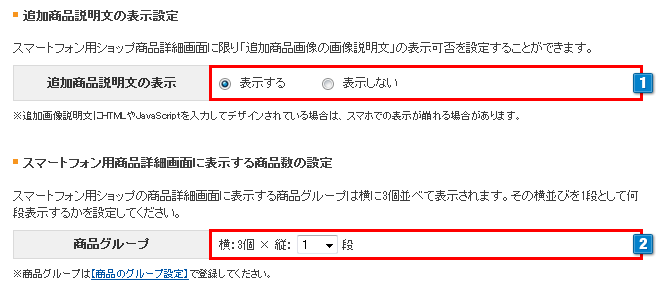
注文画面デザイン Makeshopオンラインマニュアル

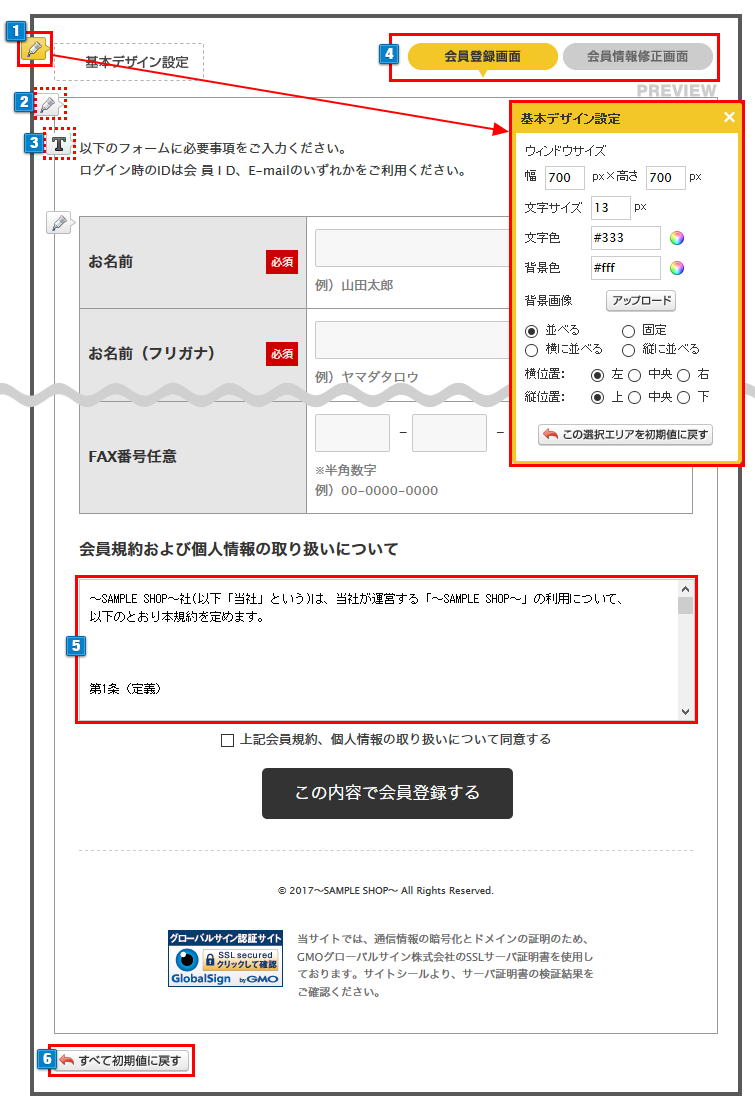
会員登録画面デザイン Makeshopオンラインマニュアル

入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc

年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ

スマホ時代 入力フォームの新法則 画面遷移数など Ux改善のテスト事例から

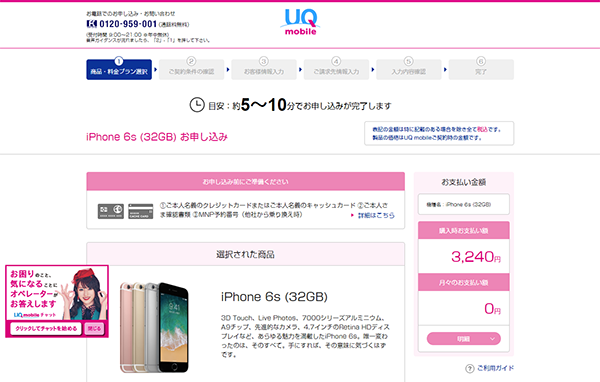
通信サービス申込みフォームのuiデザイン パソコン スマホ対応 の依頼 外注 Uiデザイン 設計の仕事 副業 クラウドソーシング ランサーズ Id

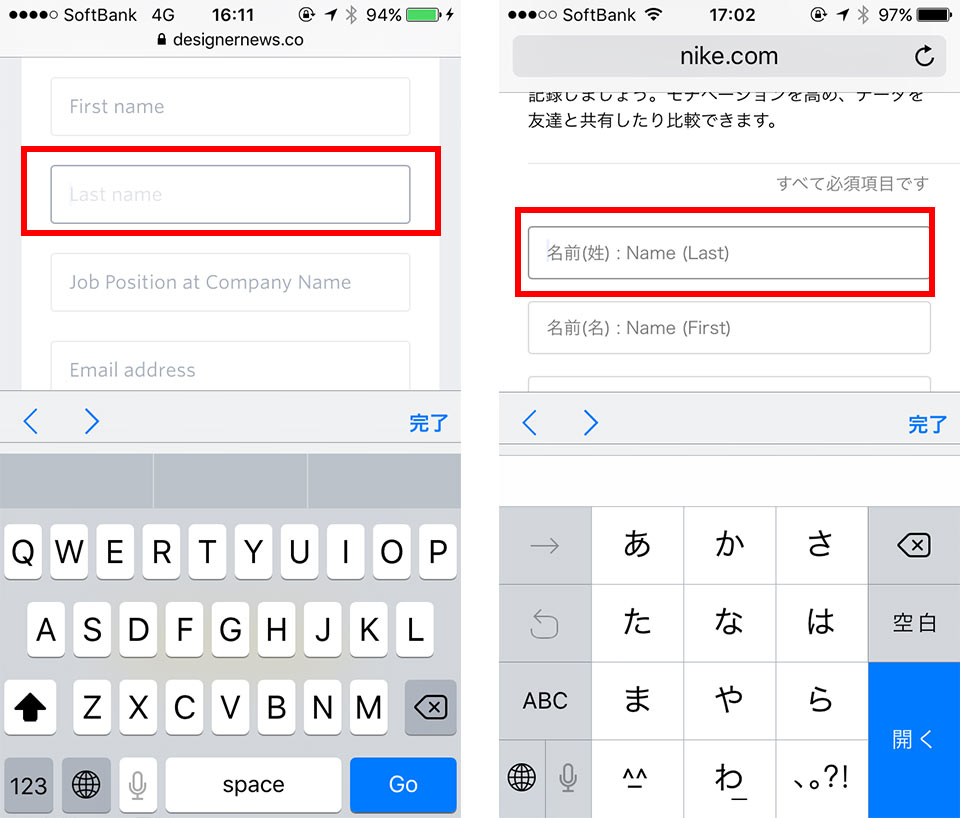
保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

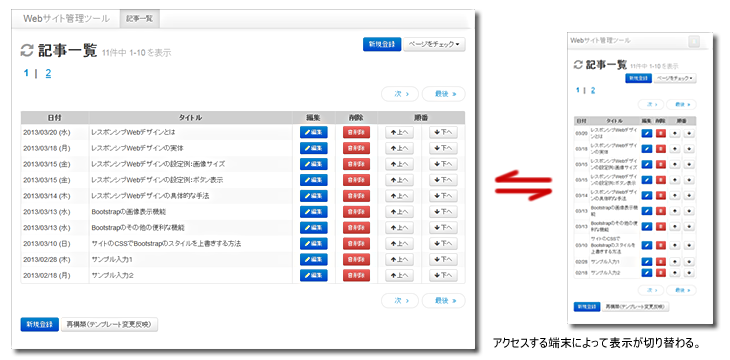
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

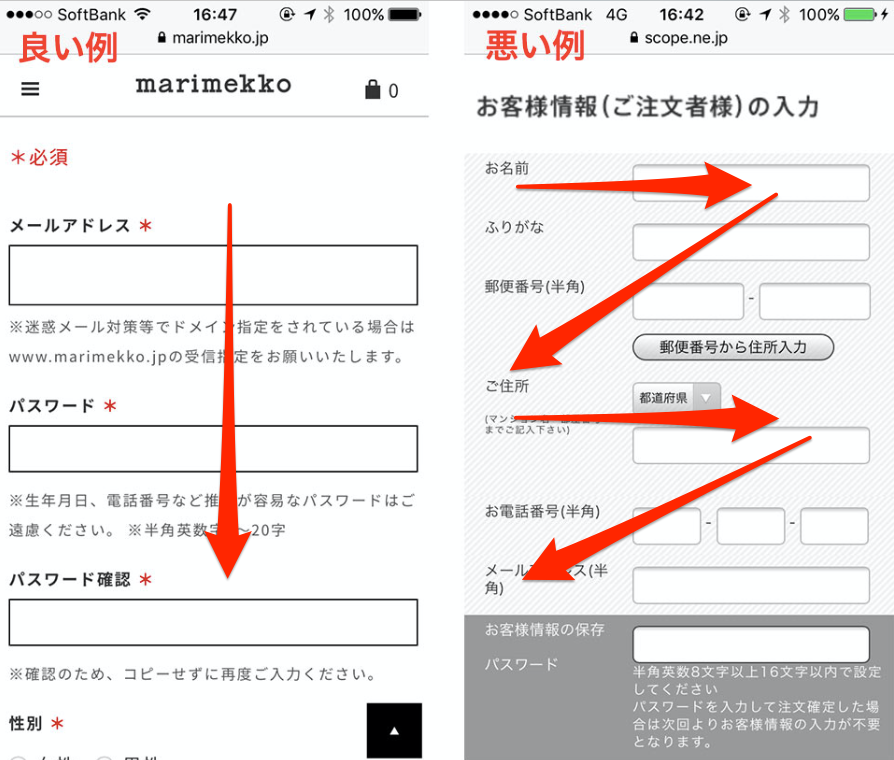
スマホに最適化させたエントリーフォーム 3つの基本方針 Psyence Media

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

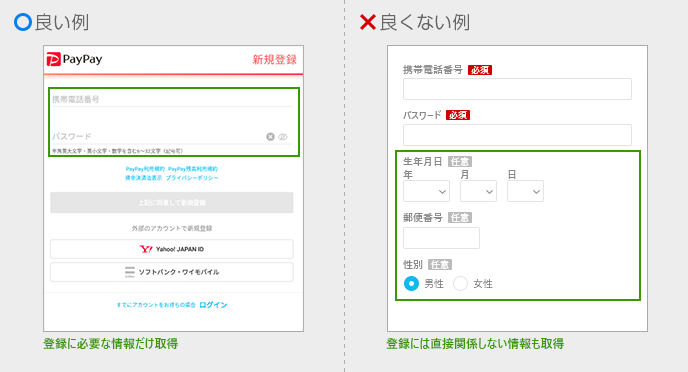
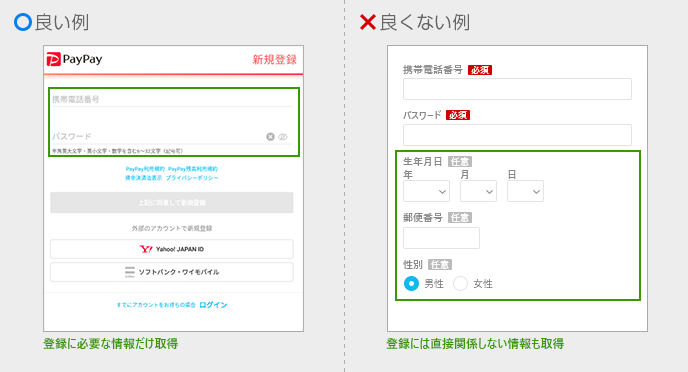
入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

スマホ時代 入力フォームの新法則 画面遷移数など Ux改善のテスト事例から

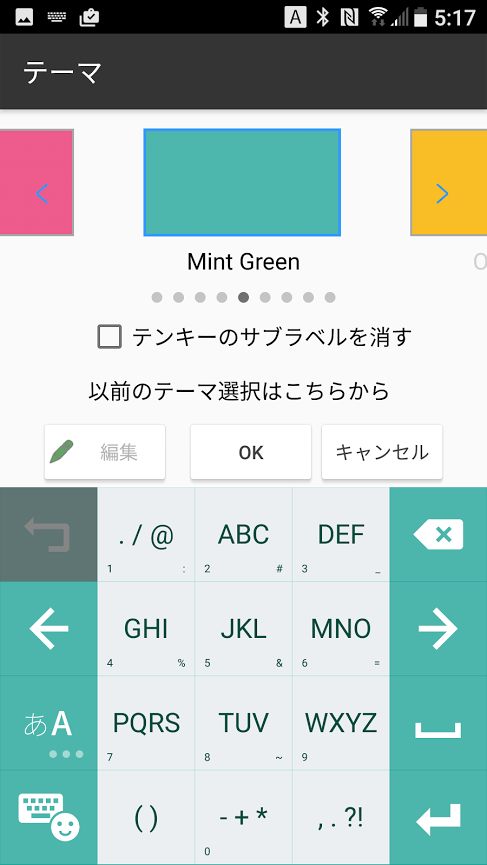
Android版atokのキーボードデザインがオシャレになってた Juggly Cn

メールデザイン編集画面 Mrヘルプ

年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Bootstrap 2 タイムラインタイプ すぐ使えるcms

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

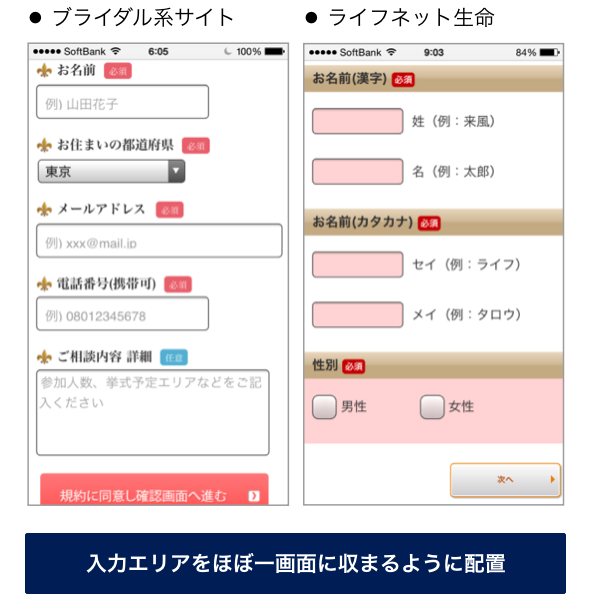
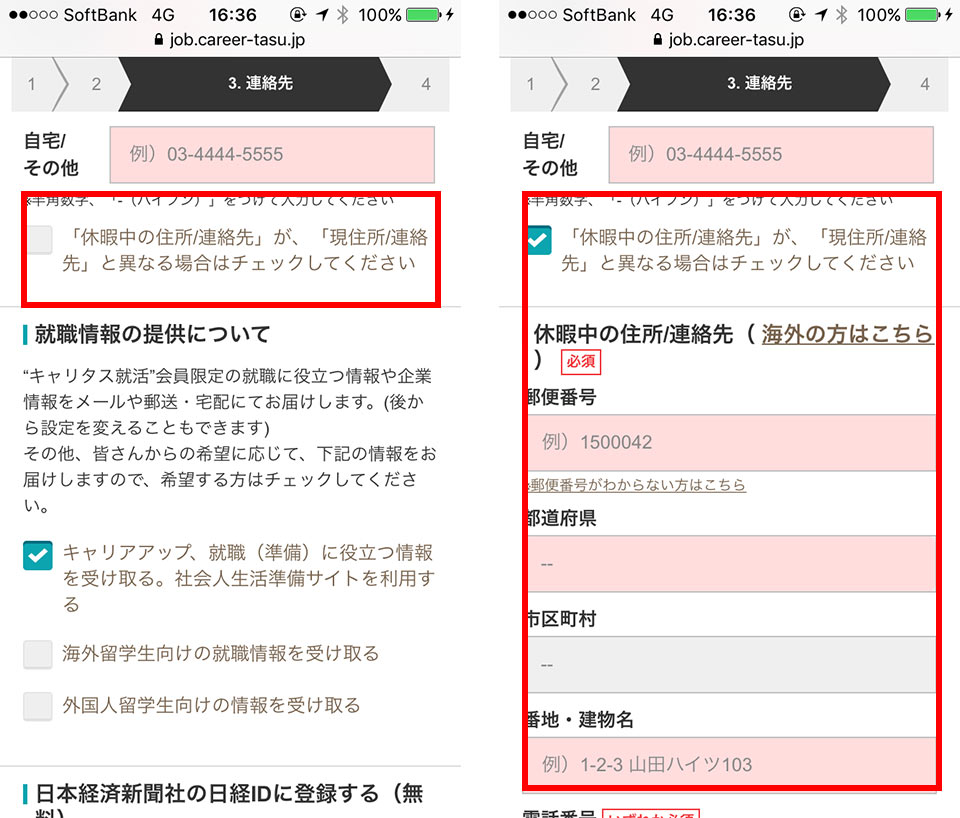
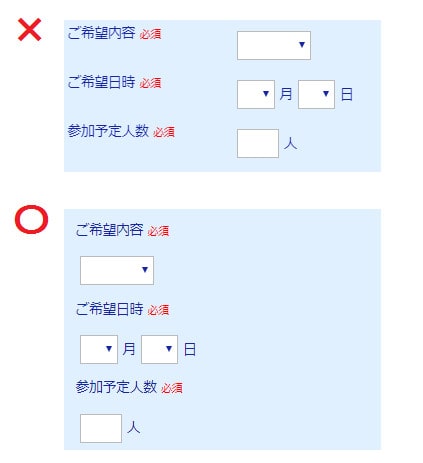
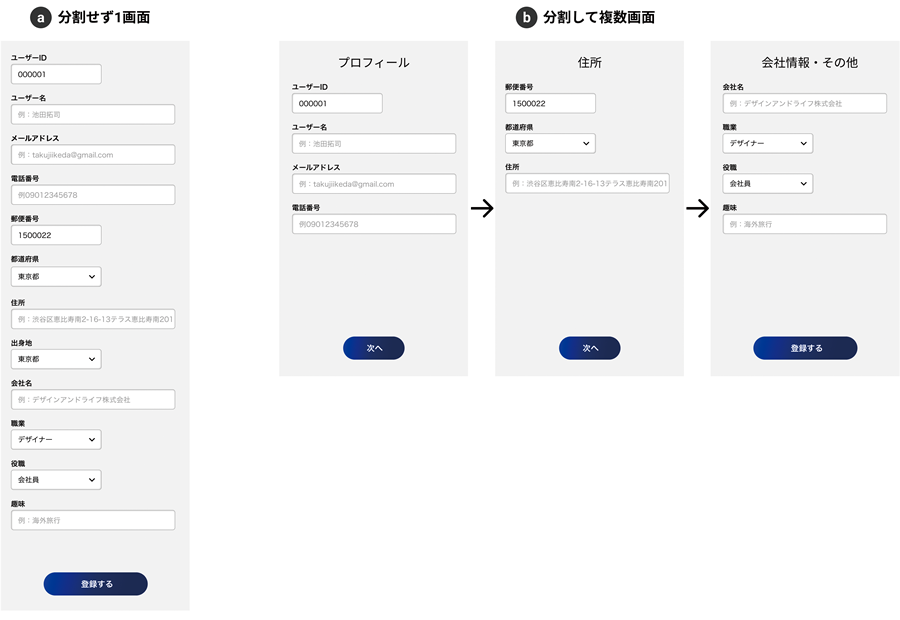
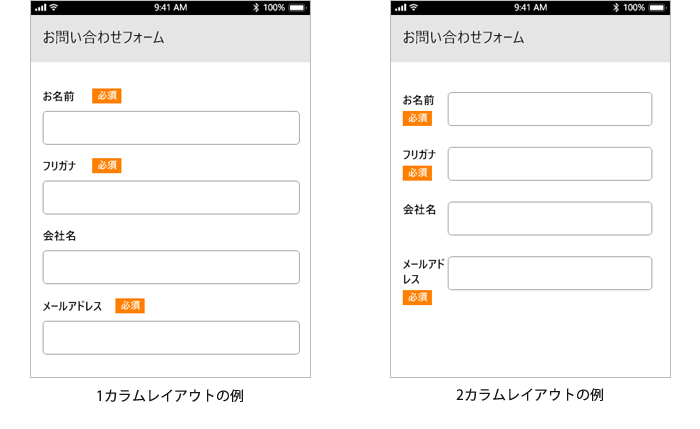
第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社

第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社

スマホに最適化させたエントリーフォーム 3つの基本方針 Psyence Media

Androidスマホのホーム ロック画面をカスタマイズする方法 しむぐらし Biglobeモバイル

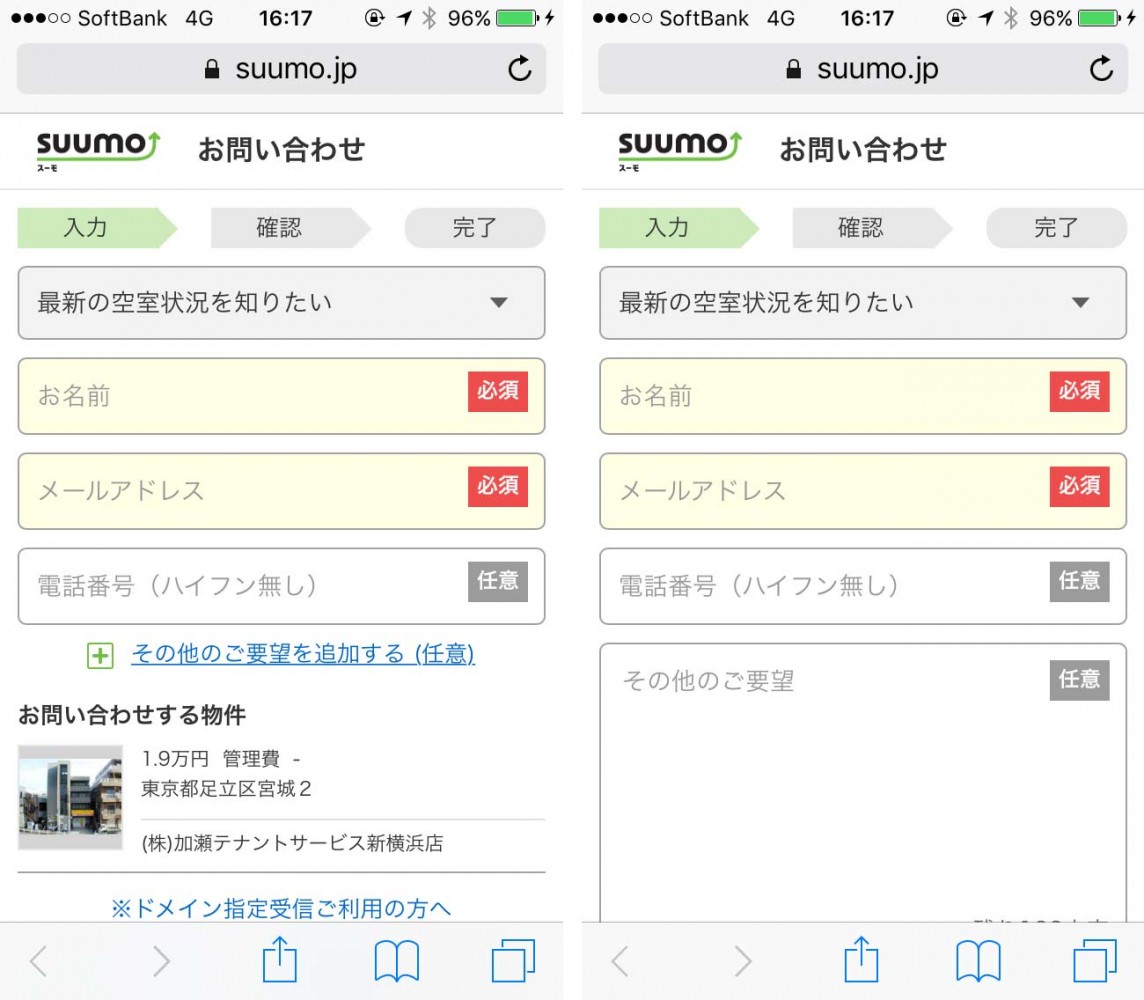
スマートフォン編 入力フォームの送信数 Cvrを上げる5つの改善策 株式会社パンタグラフ

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

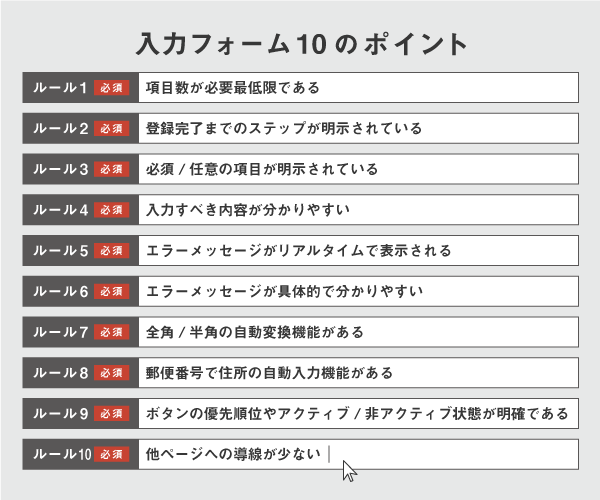
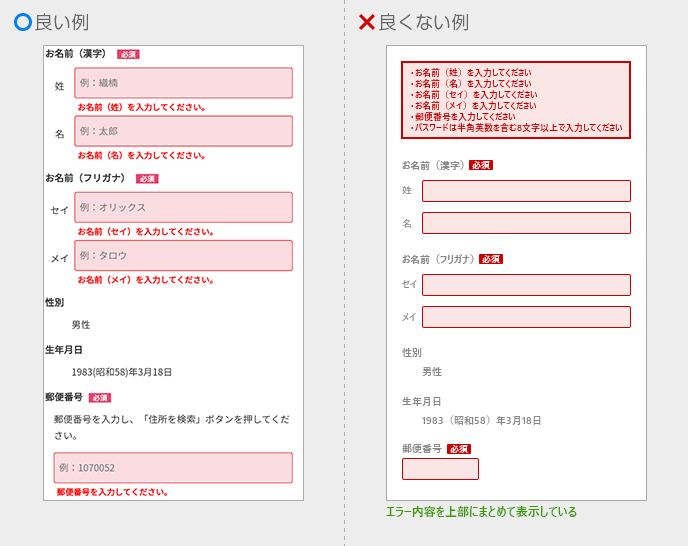
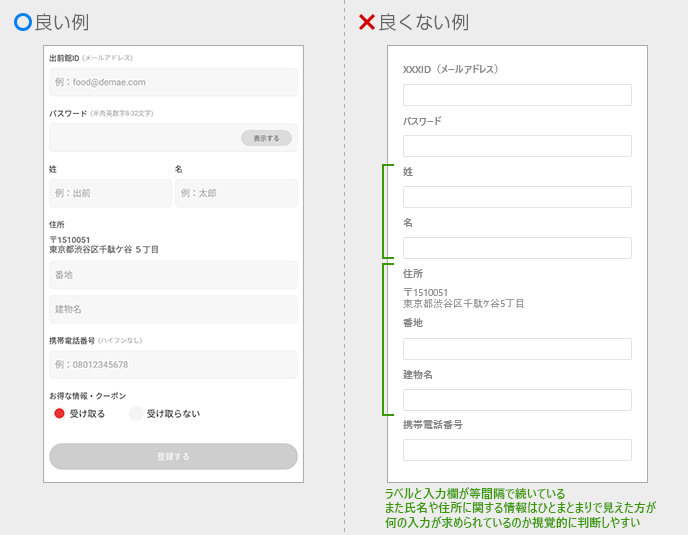
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc

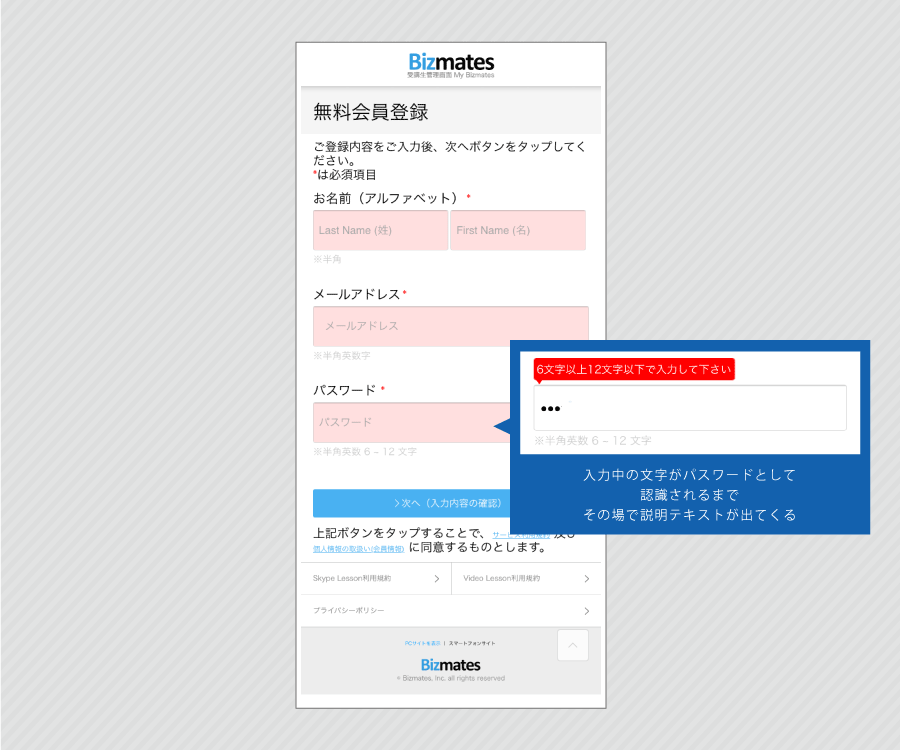
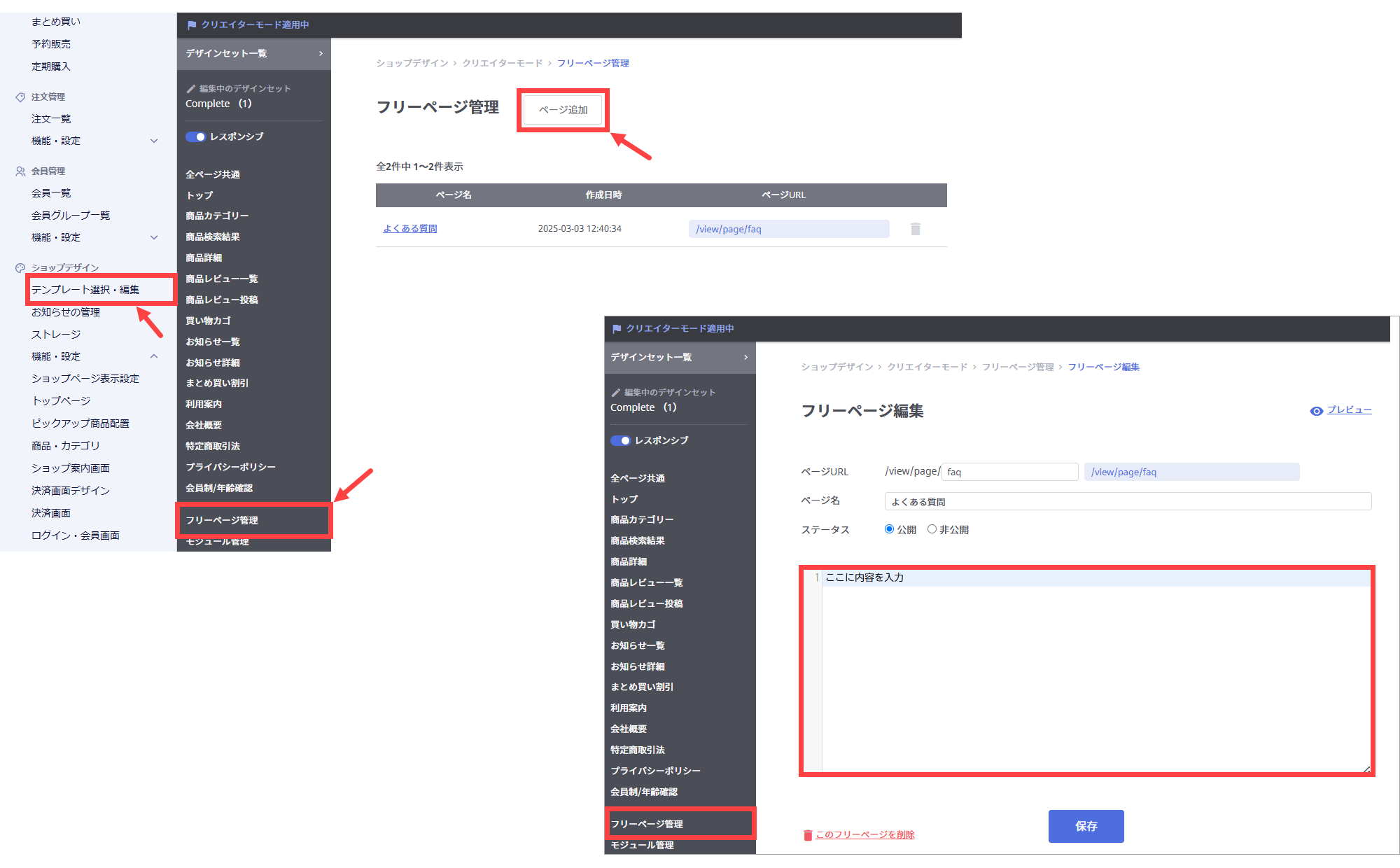
スマートフォンでフォームを作成するには ヘルプセンター

スマホ 確定申告 スマート申告始まります 国税庁

スマートフォンでフォームを作成するには ヘルプセンター

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

スマホサイトのefo フォーム最適化 で爆発的成果を出すための5原則 Martechlab マーテックラボ

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

Shutto小技 入力チェック付きのフォーム変換方法 Shuttoサポート

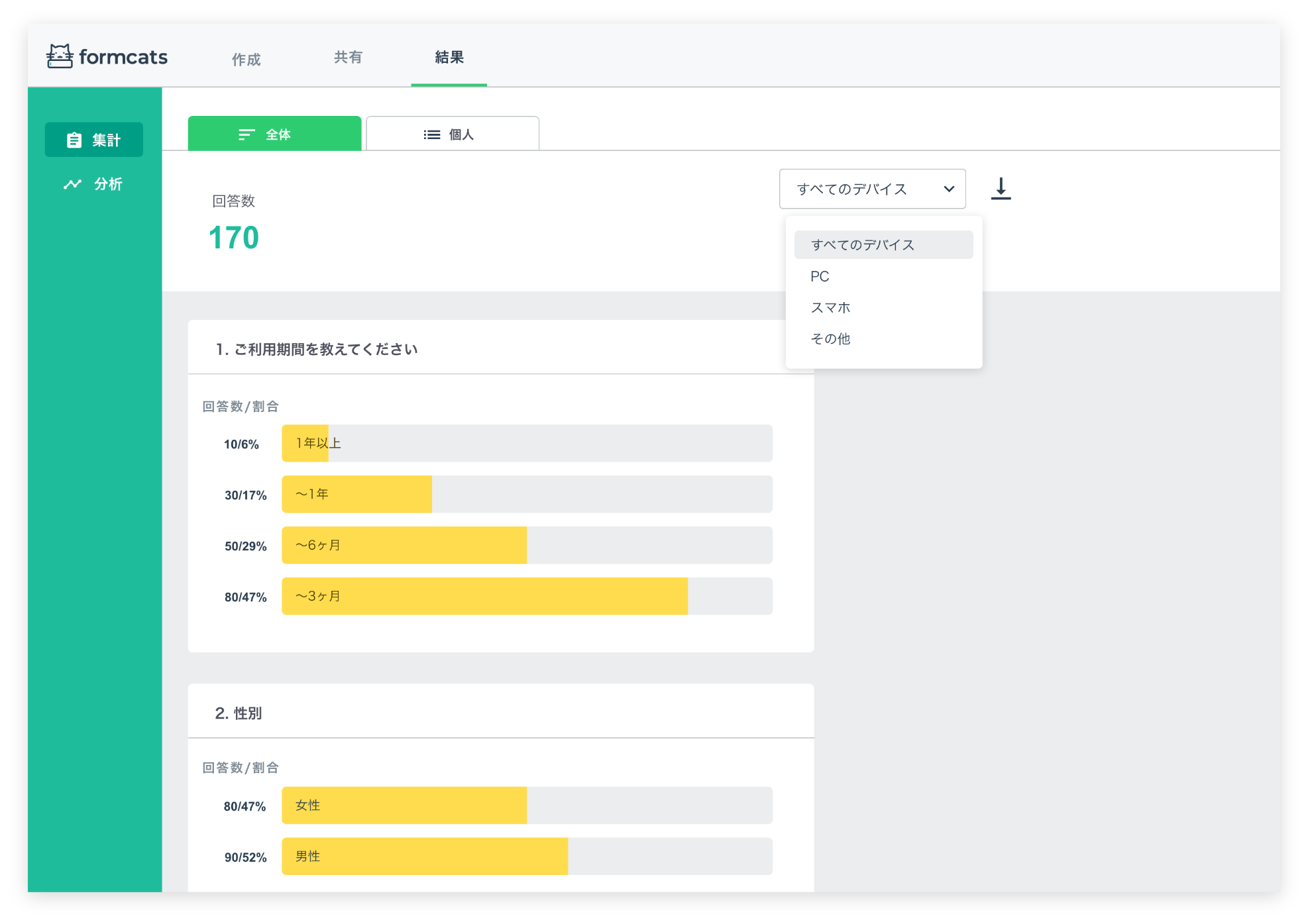
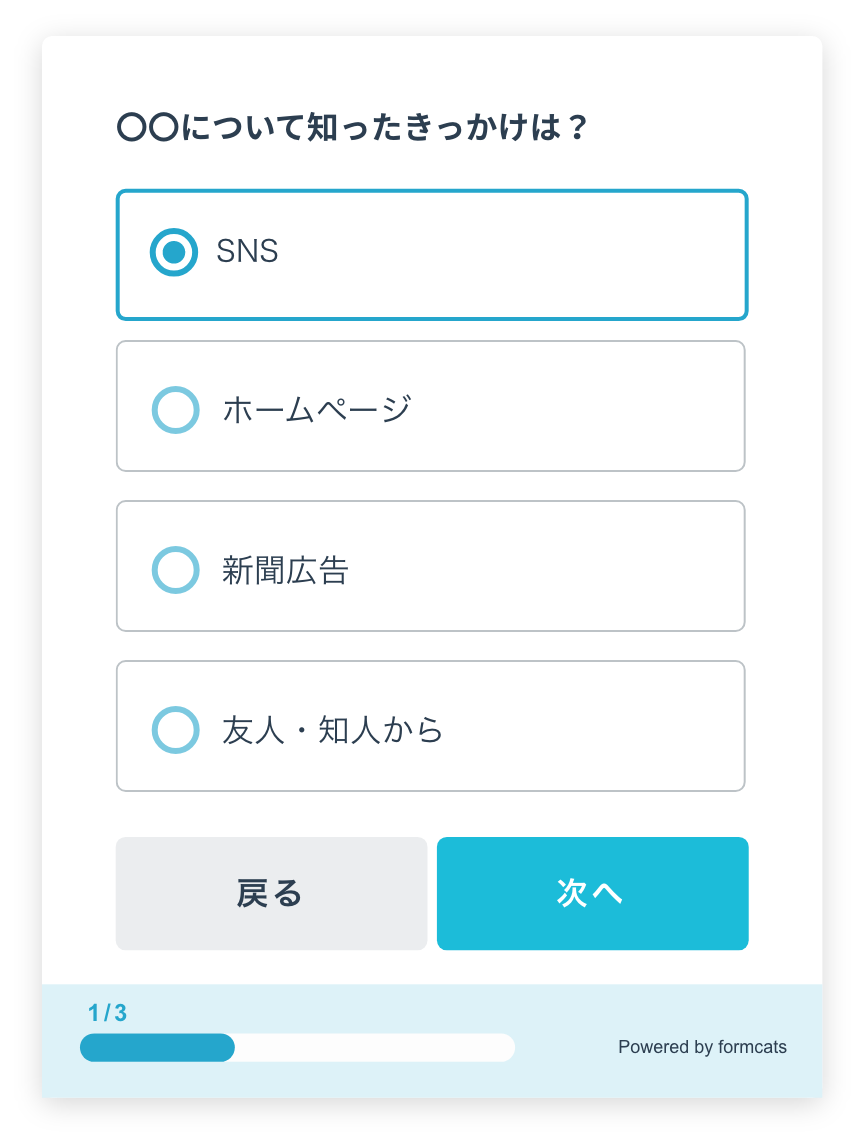
Formcats サクサク回答できるスマホ向けフォーム作成サービス
3

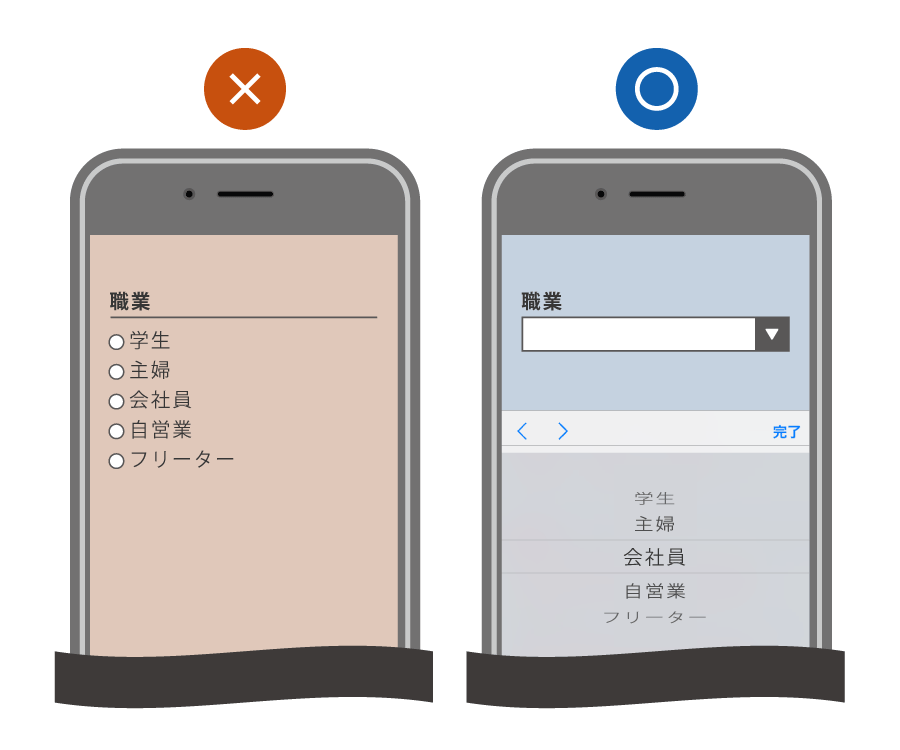
モバイルの入力uiをデザインするための7つのポイント Ux Milk

スマホ初心者使い方ガイド キーボードの設定で 文字入力を更に使いやすくしよう Nttドコモ Dアプリ レビュー

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ

入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc

戸田覚が伝授 スマホでパワポのスライドを作ろう Pc Webzineアーカイブ Pc Webzine

確定申告がスマホでできるって知ってた デザインもスマホに最適化 Impress Watch

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

無料で簡単に使えるお問い合わせ メールフォーム作成ツール Tayori タヨリ

スマホ商品詳細画面の設定 Makeshopオンラインマニュアル

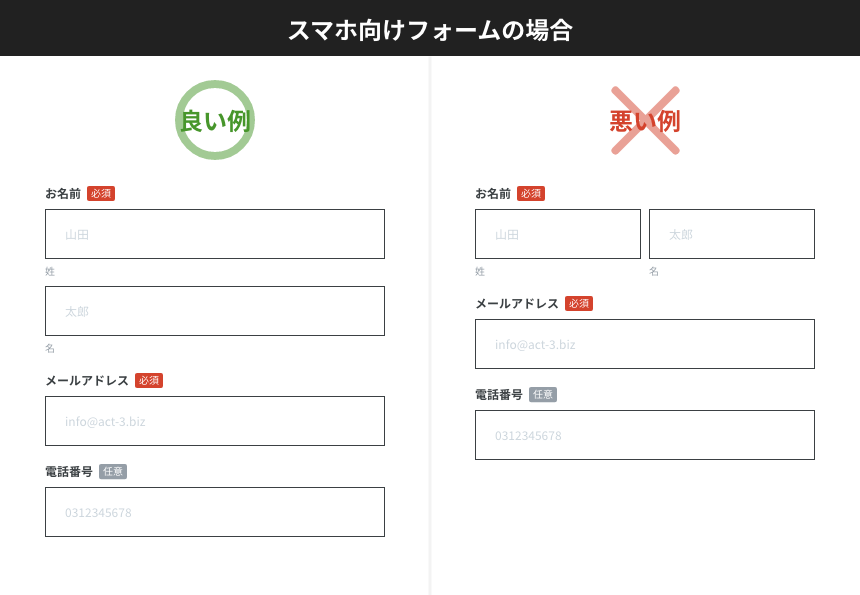
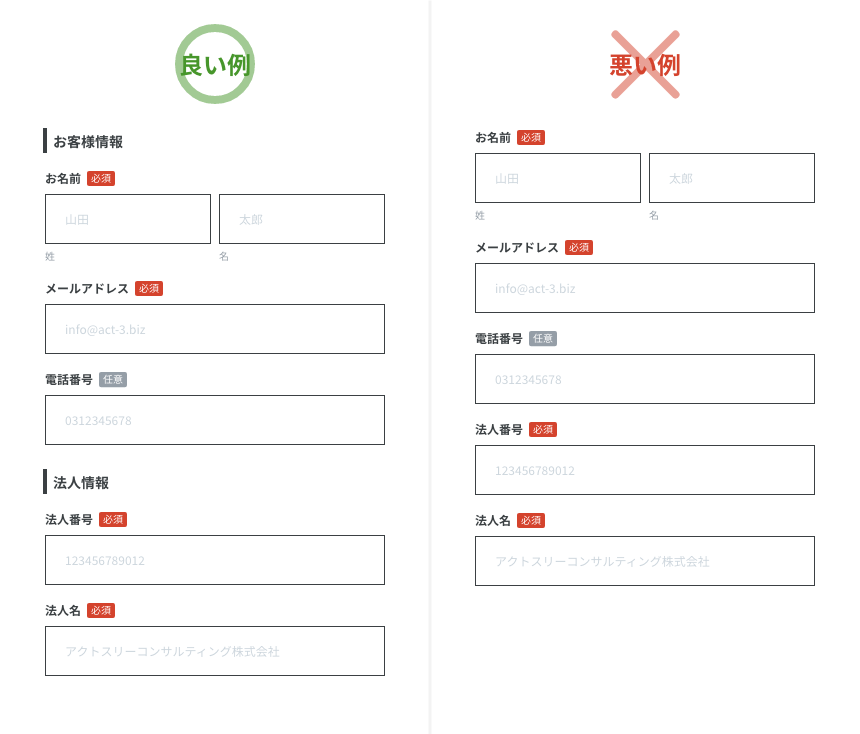
入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act3 Online

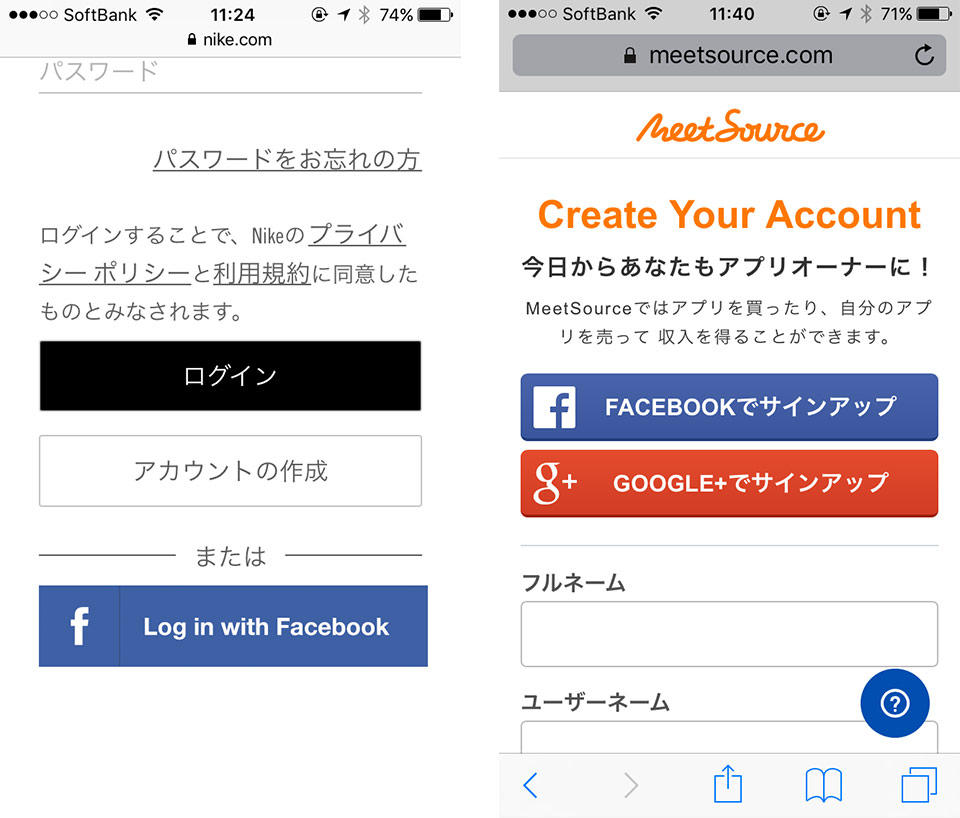
スマホ版 ログイン画面のデザインまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

サイトやアプリのユーザビリティを向上させる35のポイント ベイジの社長ブログ

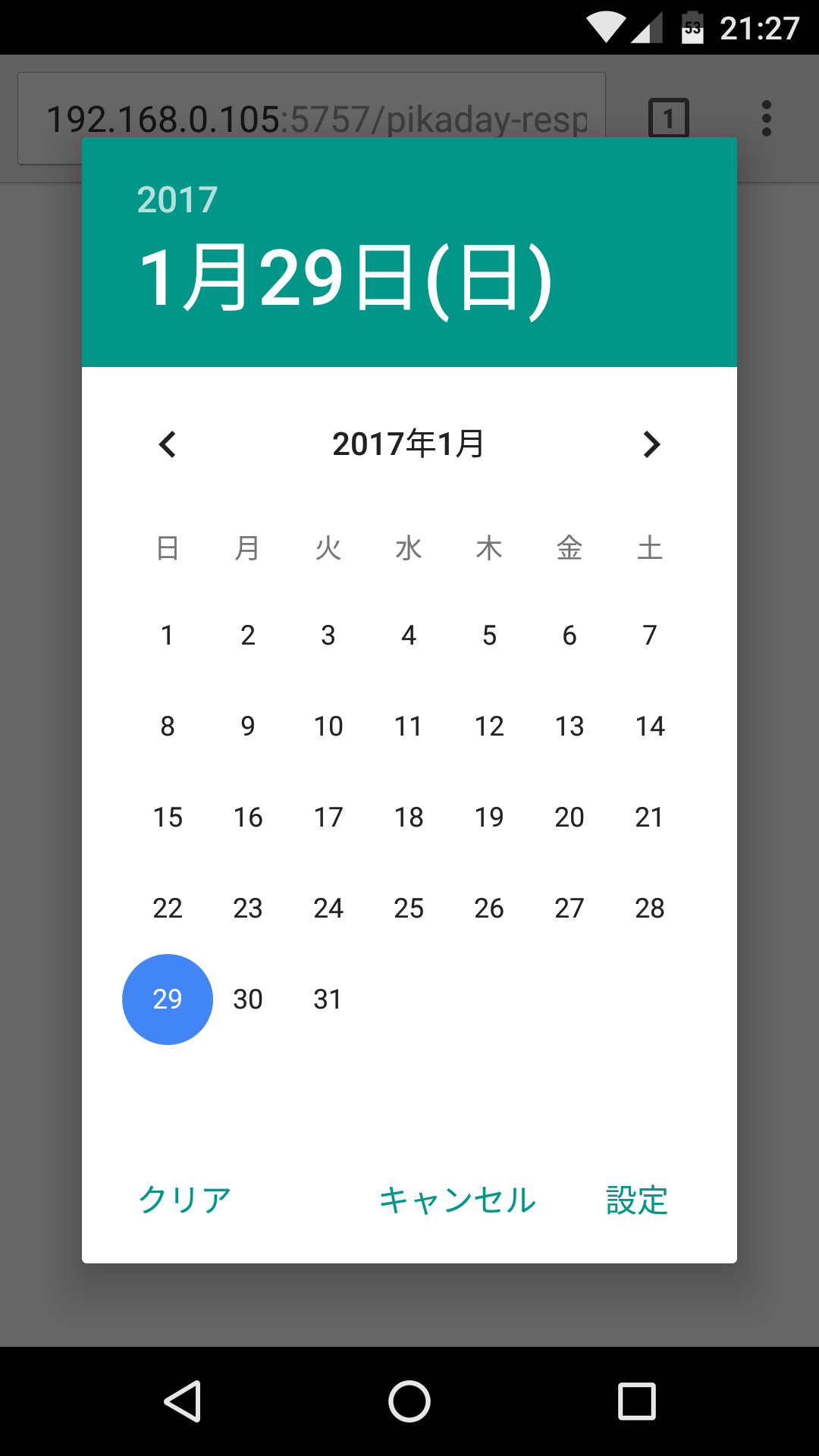
ダメなuiについて Androidの生年月日の入力フォームで使ってはいけないuiデザイン Satorikublog

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社

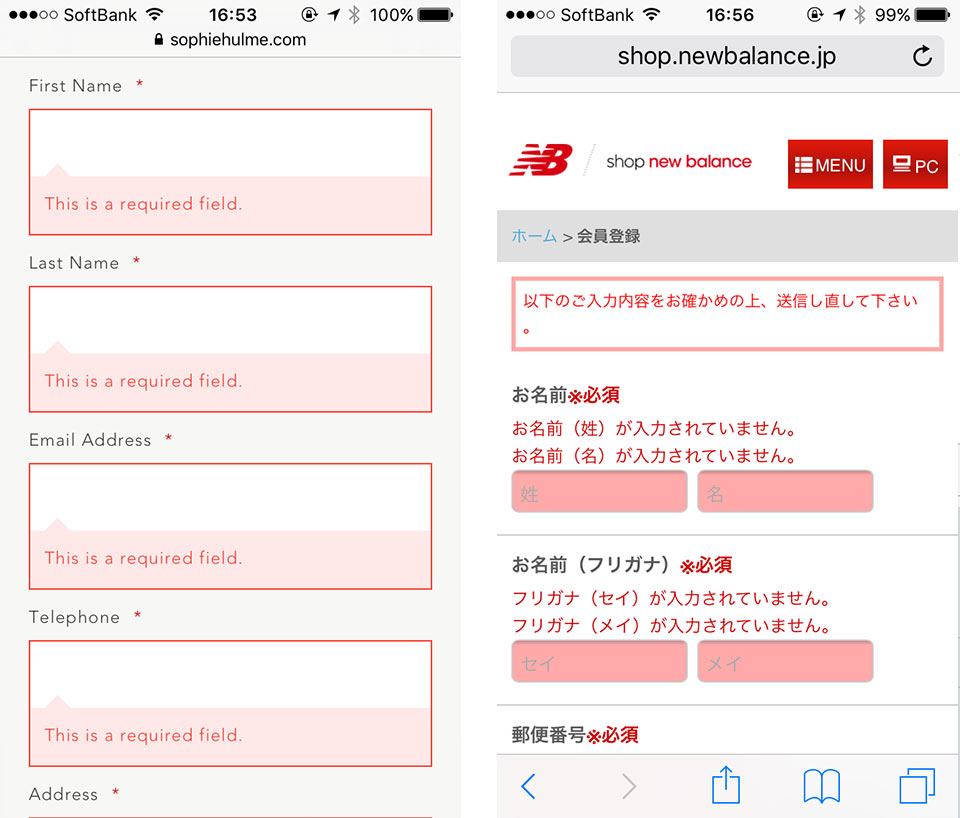
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ
Q Tbn And9gcr07liut5n4if4h2h9eaf06g79n01dld7jqqqvame8brashpigx Usqp Cau

年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ

スマホ版 ログイン画面のデザインまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ

入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc

モバイルの入力uiをデザインするための7つのポイント Ux Milk

独自デザインでの独自ページ制作 Ikita企画

モバイルの入力uiをデザインするための7つのポイント Ux Milk

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

Formcats サクサク回答できるスマホ向けフォーム作成サービス

エントリーフォーム最適化 スマートフォンefoで抑えるべき9つのポイント ビジネスとit活用に役立つ情報

フリック入力とは スマホの文字入力の基本と操作を解説 しむぐらし Biglobeモバイル

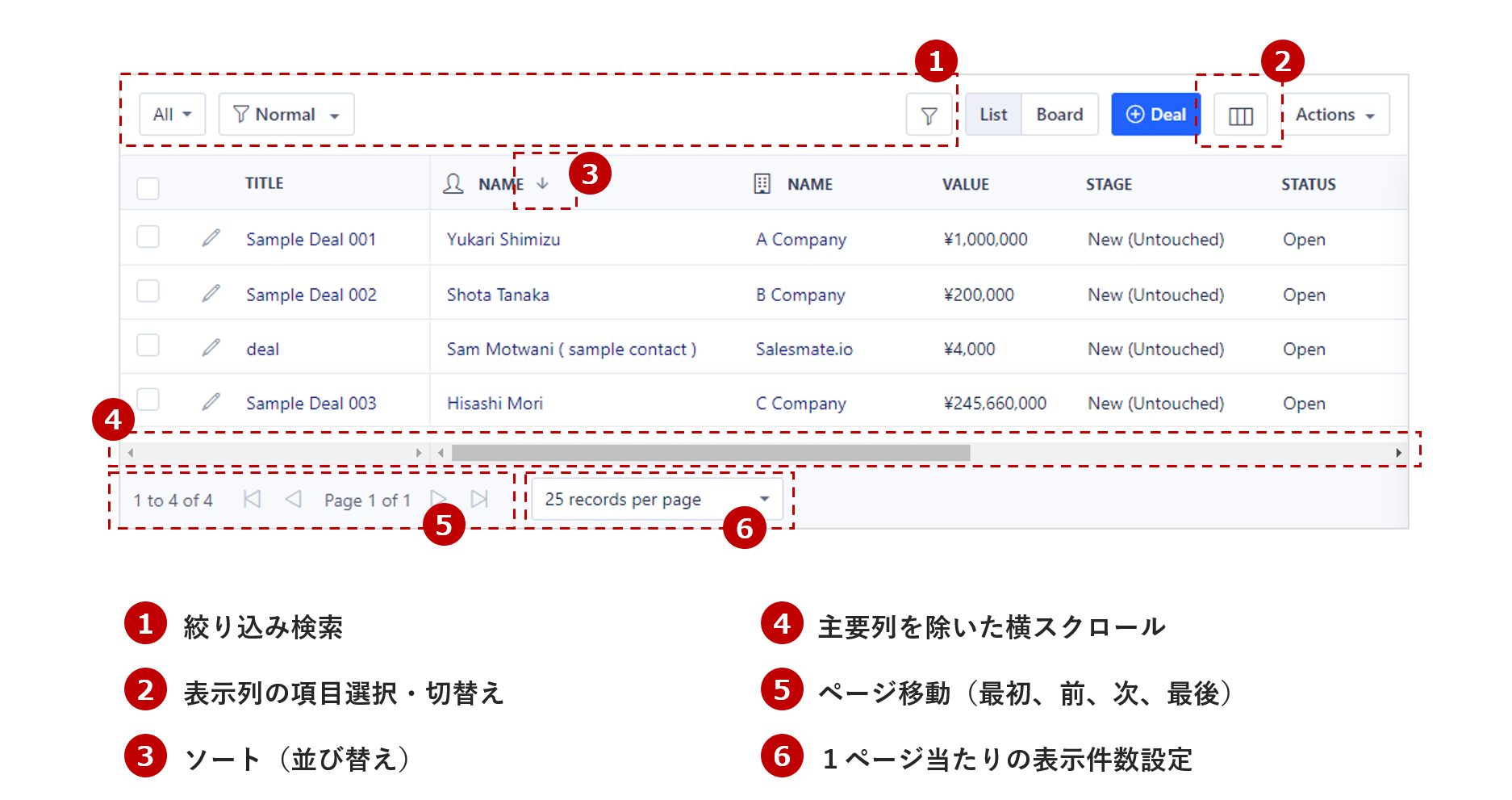
管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie

Androidスマホ キーボードを切り替える方法と設定 マイナビニュース

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act3 Online
Q Tbn And9gcrlu911rqbtrvarfpzg29a Mhve65idpt1vlupwohqdodjitosp Usqp Cau

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

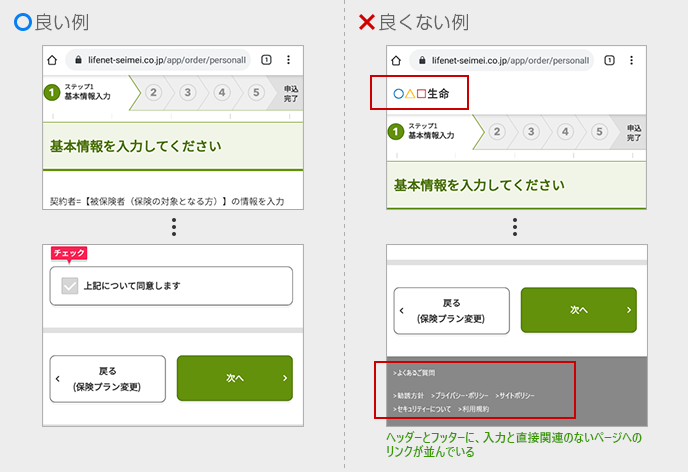
せっかくのuiが スマホサイトを使いにくくしている もったいない 5選 モバイルラボ

スマートフォン編 入力フォームの送信数 Cvrを上げる5つの改善策 株式会社パンタグラフ

Atok For Android がv1 5 0にアップデート キーボードデザインが任意の画像でカスタマイズ可能に Juggly Cn

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab
Q Tbn And9gcr66skxzu0mg6rhynxzdha Isqwwl7f2sfaf9vbtro6vr2ksyec Usqp Cau



