ホームページ スマホ対応 作り方
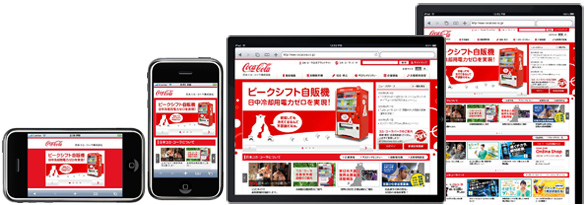
スマホ対応に便利な「レスポンシブ」とは? 「レスポンシブ」とは、画面の幅に合わせて css を切り替えることにより、様々な大きさの機器に合わせたレイアウトを実現する方法です。 パソコンの画面の幅とスマホの画面の幅を比較すると、明らかにスマホの画面の方が小さいですよね。.

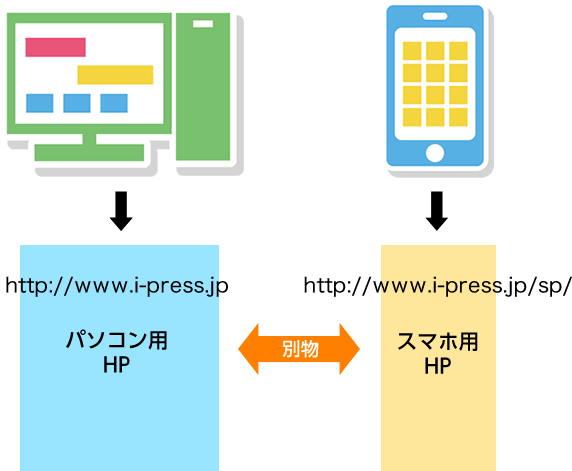
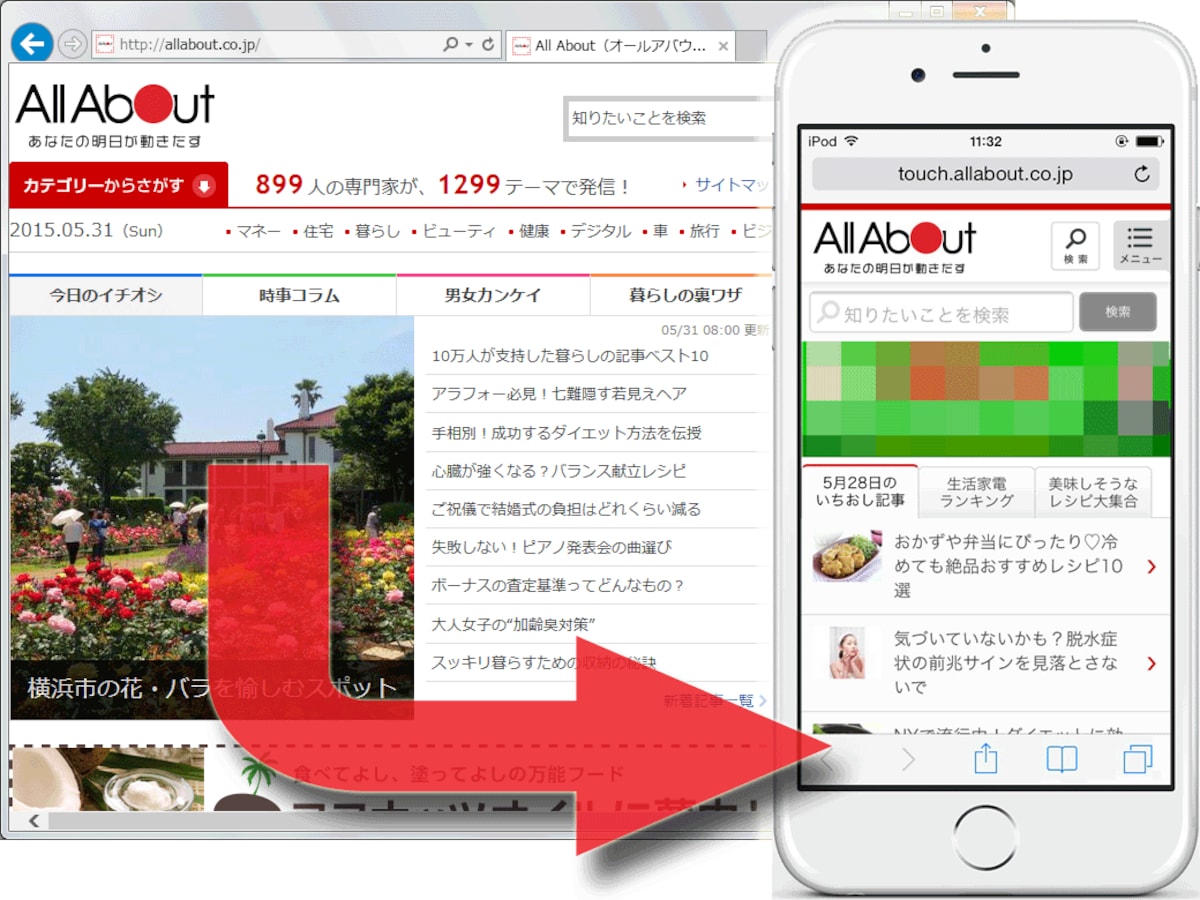
ホームページ スマホ対応 作り方. レスポンシブサイトの作り方 スマホやタブレット端末にサイトを最適化する場合、別途にスマホ専用のページを作成するのではなく、pc用のサイトをそのまま使い、 レスポンシブ・ウェブデザイン で閲覧環境に応じて表示を切り替えることをおすすめします。. ヒップソフトハブ » ホームページ作成技術 » ホームページ作成テクニック » 簡単なスマホサイトの作り方「pcありの方」 投稿日 14年8月19日 更新日 17年7月7日. ホームページ の 作り方 Crayon(クレヨン) の ホームページ(サイト) 作成方法はとっても簡単! パーツ(機能)を組み合わせるだけ で、簡単に ホームページ が作れます。 ホームページ 作成の知識やインターネットの技術的な部分は、すべて Crayon が行います。.
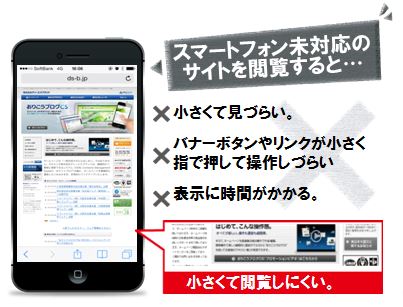
最短ホームページテンプレートのスマホ対応 ランキング1位にしている、最短ホームページテンプレートは 通常のテンプレートに5,000円プラスすることによって、 スマホサイト用テンプレートと動画作成マニュアルをセットで購入できます。. それでは、実際に、 スマホサイトの作り方 を、お伝えしていきます! ただ、最初からスマホサイトを作っていくのは、時間がかかる(効率的ではない)ので、元々あるホームページのテンプレートを使って、スマホサイトの作り方をお伝えしていきたいと思います。. スマホ対応は今後ますます必須になります。 メニューの現れ方がどんなステキなアニメーションでも、それを開くためのボタンを見つけてもらえなかったら、台無しですよね。 まだホームページは作らないで!.
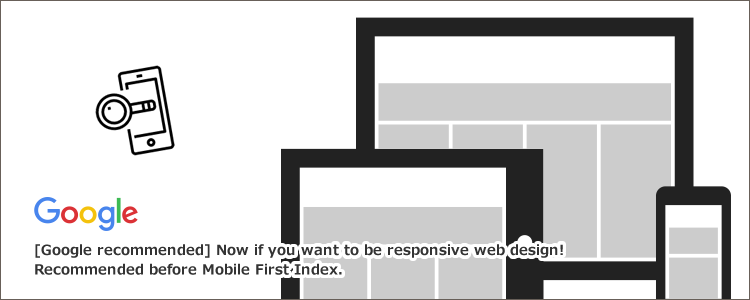
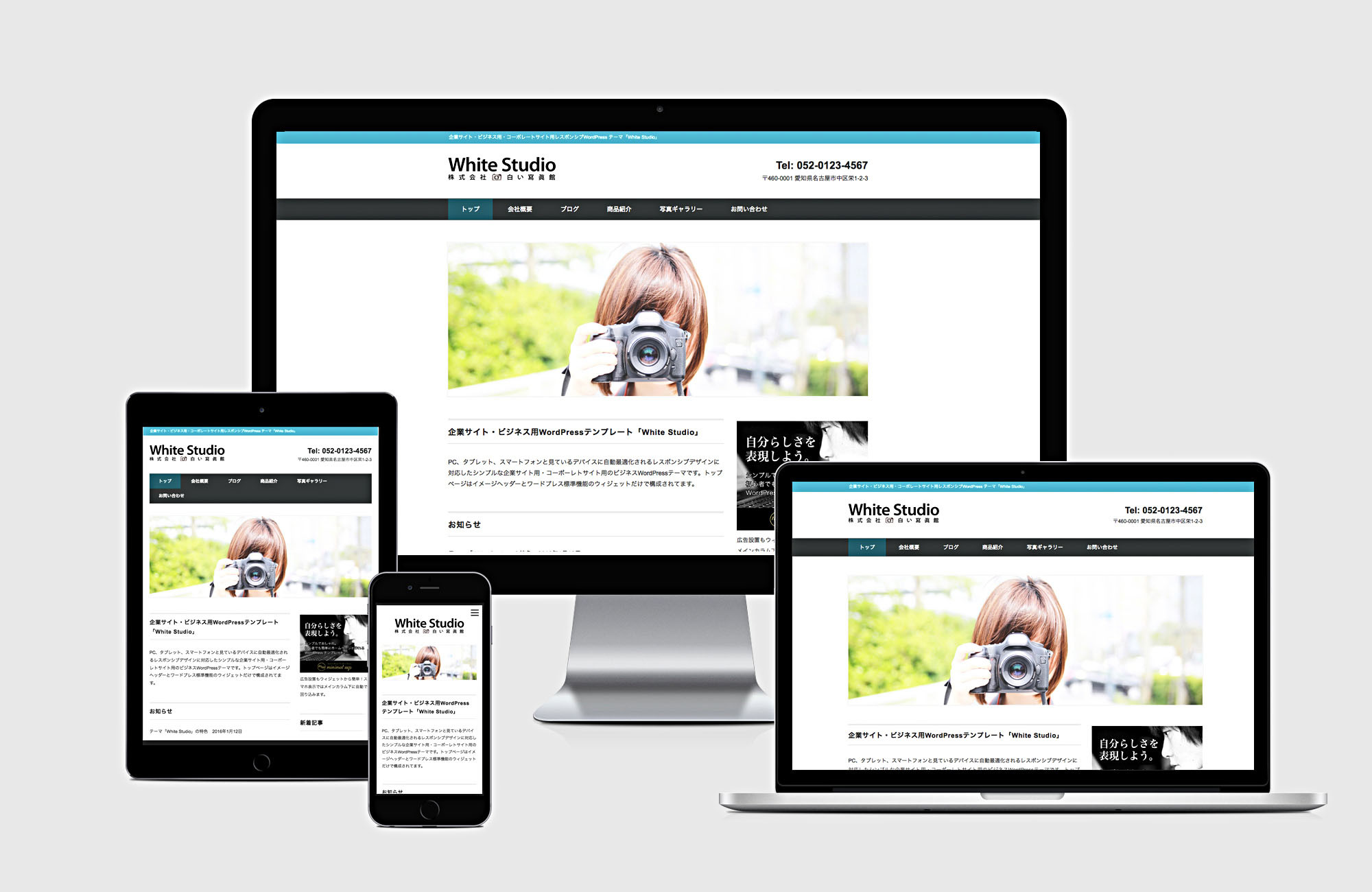
「Webサイトのスマホ対応が必要な 3つの理由」でも書かれているように、Webサイトのスマホ対応はWebサイト制作において必須要件になっています。 そのスマホ対応の方法として多くのサイトで用いられている「レスポンシブWebデザイン」。 今回は、なんとなくしか理解できていない方のために. スマホ対応に便利な「レスポンシブ」とは? 「レスポンシブ」とは、画面の幅に合わせて css を切り替えることにより、様々な大きさの機器に合わせたレイアウトを実現する方法です。 パソコンの画面の幅とスマホの画面の幅を比較すると、明らかにスマホの画面の方が小さいですよね。. レスポンシブデザインの作り方についてお悩みではありませんか? スマホ対応するにはいくつかの方法が考えられますが、その中でもひとつのHTMLファイルに対して訪問してきたデバイスのサイズによってcssを振り分ける 「レスポンシブデザイン」が非常に便利 です。.

スマートフォン向けの無料ホームページテンプレート Tempnate

無料ホームページ作成ツール14選 初心者にもおすすめ

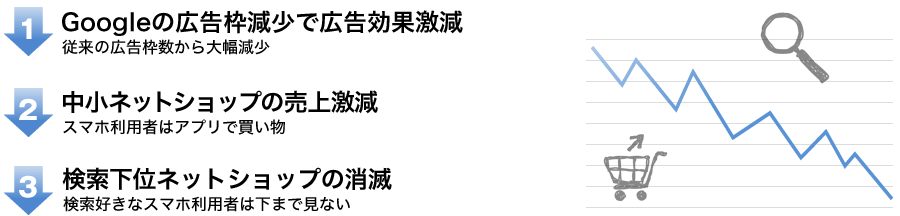
なぜスマホ対応のホームページ作成が必要なのか わかりやすく解説
ホームページ スマホ対応 作り方 のギャラリー

利用者が喜ぶスマホサイトの作り方 株 チームデルタ 千葉 東京

フォームをスマホ対応するには 注意すべきポイントと作成方法 Itコラムdeパイプドビッツ パイプドビッツ公式hp

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

無料でhp ホームページ を作れる オススメ作成ツール14選 Ferret

スマホ時代のホームページの作り方 Aceパブリッシング

レスポンシブデザインの作り方 簡単にスマホ対応する方法について Seoラボ

スマホ時代を生き抜く医院ホームページの作り方 特別会員開催イベント Link J

あなたのホームページはスマホ対応してますか 月額1000円 の格安ホームページ作成 Hp制作会社 Zius

Googleが推奨するレスポンシブwebデザインの作り方と移行時の注意点 Seo研究所サクラサクラボ

ホームページをスマホ対応するにはどうしたらいい すぐできる方法を解説します Web幹事

ぜんぶ無料 スマホサイトを素人でも制作会社に頼らず作成できるツール6個

ホームページをスマホ対応する方法とは 月額無料の格安ホームページ オールイット

利用者が喜ぶスマホサイトの作り方 株 チームデルタ 千葉 東京

ポイント別に解説 お客さんに選ばれるスマホサイトの作り方 もっと活用 コラム 簡単ホームページ作成ソフト とりあえずhpナビ

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報 バナー Webデザイン ビジネスデザイン

人気ホームページの特徴は 参考サイト 作成方法 おすすめツールを紹介

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

スマホ時代の売れるホームページの作り方 スマホで集客するためのマンツーマン講座 長崎カフェ会 山口 長崎のセミナーのイベント参加者募集 無料掲載の掲示板 ジモティー

ホームページ作り方 スマホに対応させて見込み客の取りこぼしを無くそう

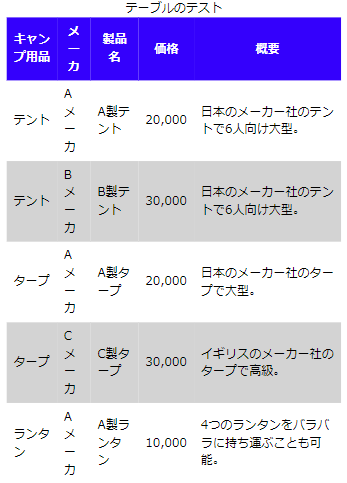
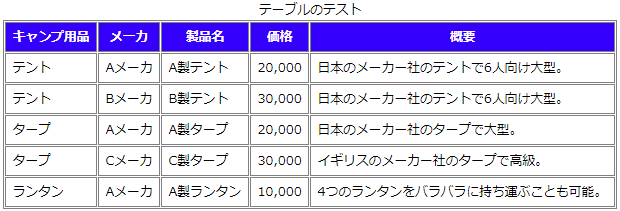
表のスマートフォン対応 ホームページ入門サイト

Cssでスマホ対応 レスポンシブサイトの作り方と初心者向けq A 侍エンジニアブログ

目的別の問い合わせフォームの作り方と外せない9個のポイント デキる web

Wixの使い方を総まとめ 超簡単なホームページ作成手順

スマホ対応しないと 18年4月から検索順位が下がる アイプレス

Wp Hp Toruchang Design Com Toru Chang Design Wordpressブログ ネット集客に強いホームページの作り方 Wordpress初心者 Wordpress導入 Hpリニューアル ネット集客 Google Seo対策 Iphone スマホ対応 レスポンシブ サイト管理 サイト保守 Webデザイン Hp制作

いちばんやさしいjimdoの教本 人気講師が教える本格ホームページの作り方 いちばんやさしい教本 シリーズ 赤間 公太郎 浅木 輝美 永野 英二 工学 Kindleストア Amazon

初めてホームページを作る方でもスマホ対応のサイトを作ることが出来る Hp自作コム

プロ並みのホームページが簡単に作れる いちばんやさしいjimdoの教本 レビュー 福岡のホームページ制作会社 シンス株式会社

画像 14 31 スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

勝負できるスマホサイトを作成するための7つのチェックリスト Wix公式ブログ

会社概要などでよく使う テーブル 表組 レスポンシブデザイン対応 の作成方法 シンプルでおしゃれなwordpressテーマ Minimal Wp

一番簡単なスマホ対応ページの作り方 アトリエwebの森
U9jvfpb7ab2fze8gid0hg2ir931dtb6a Jp Hp Seisaku Fc2 Hp

すべて無料 スマホでホームページ作成するには アプリとサイト制作ツール5種比較 Jimdo Weebly Crayon Smart4me Wix

スマホ時代の見込み客が集まるホームページの作り方 スマホ時代シリーズ 杉山トシツグ マーケティング Kindleストア Amazon

スマホ専用サイトの作り方 無料スマホサイト作成講座

スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家

スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

更新簡単 スマホ対応 格安ブログ型ホームページ制作 Abcblog 埼玉県所沢市

初めてホームページを作る方でもスマホ対応のサイトを作ることが出来る Hp自作コム

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

パソコンからのアクセスはたったの2割 スマホで見やすいホームページの作り方

初心者も使える ビジネス向け ホームページ作成サービス18選 選び方のポイント

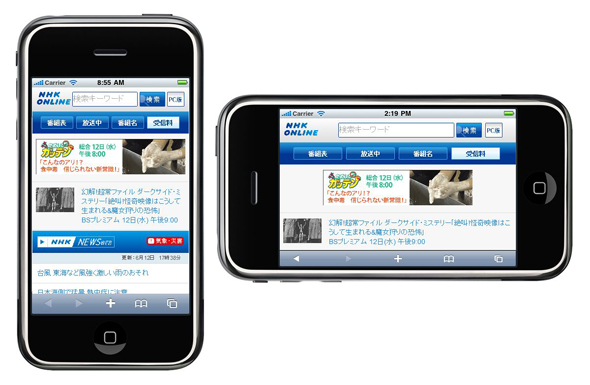
Iphone スマートフォン サイト作成

画像 21 31 スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive

利用者が喜ぶスマホサイトの作り方 株 チームデルタ 千葉 東京

レスポンシブサイトの作り方

Jimdo スマホで綺麗なホームページを作成 無料で初心者向き ブログもできる Youtube

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介
ホームページ制作講座 バンフートレーニングスクール

Htmlでのホームページの作り方を解説 初心者向け Webcamp Navi

画像 27 31 スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

ホームページの作り方 Wordpress Jquery Seo
Q Tbn And9gcry03nnpfa Qgklettftku6cgzg6maecuq Afj Wzsu5gteyokm Usqp Cau

Wp Hp Toruchang Design Com Toru Chang Design Wordpressブログ ネット集客に強いホームページの作り方 Wordpress初心者 Wordpress導入 Hpリニューアル ネット集客 Google Seo対策 Iphone スマホ対応 レスポンシブ サイト管理 サイト保守 Webデザイン Hp制作

中洲 博多の スマホで集客 売れるホームページの作り方セミナー By 山口 真之 ストアカ

表のスマートフォン対応 ホームページ入門サイト

エステサロン アロマサロンのホームページ制作 スマホ対応
U9jvfpb7ab2fze8gid0hg2ir931dtb6a Jp Hp Seisaku Fc2 Hp

岐阜県内 ホームページのお直し 作り替え 修正 Remake8 リメイク スマホ対応ホームページに作り替え

ぜんぶ無料 スマホサイトを素人でも制作会社に頼らず作成できるツール6個

スマホサイトつきのホームページ作成サービス あきばれホームページ作成

無料のホームページ作成ツール15選を一覧表で比較 おすすめのツールを解説 Formlab

ホームページをスマホ対応するにはどうしたらいい すぐできる方法を解説します Web幹事

無料でスマホ対応のホームページが作れるツール13選 アプリ4選 ジンドゥー Jimdo

初心者向け おすすめのホームページ作成ソフト12選を比較

スマホだけでホームページって作れるの スマホだけでhpを作成してみた 飲食店の一番簡単なホームページの作り方

新しいページの作り方 スマホ対応の無料ツールでホームページを作る方法
Q Tbn And9gcqmrriidlvfeikg0pwkmk9xo Szk5fmgzxegckpv6w9cjafwuso Usqp Cau

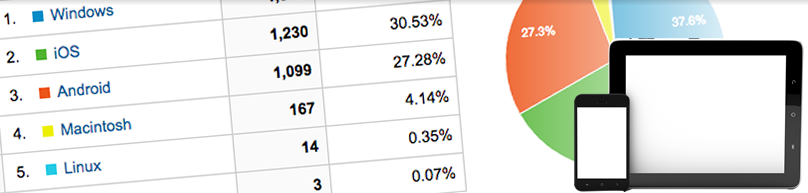
スマホサイトに最適化していない場合75 のモバイルユーザーを失う Stack Design

Googleマイビジネスでurlがもらえるスマホ対応ホームページの作り方

一番簡単なスマホ対応ページの作り方 アトリエwebの森

ホームページをスマホ対応するにはどうしたらいい すぐできる方法を解説します Web幹事

スマホサイト作成 3つの落とし穴 あきばれホームページ作成

超入門編 検索結果を左右するスマホ対応とは 初心者でも分かる対策方法4選

スマホ最適化性能ホームページ作成ソフトランキング

スマホだけでホームページって作れるの スマホだけでhpを作成してみた 飲食店の一番簡単なホームページの作り方

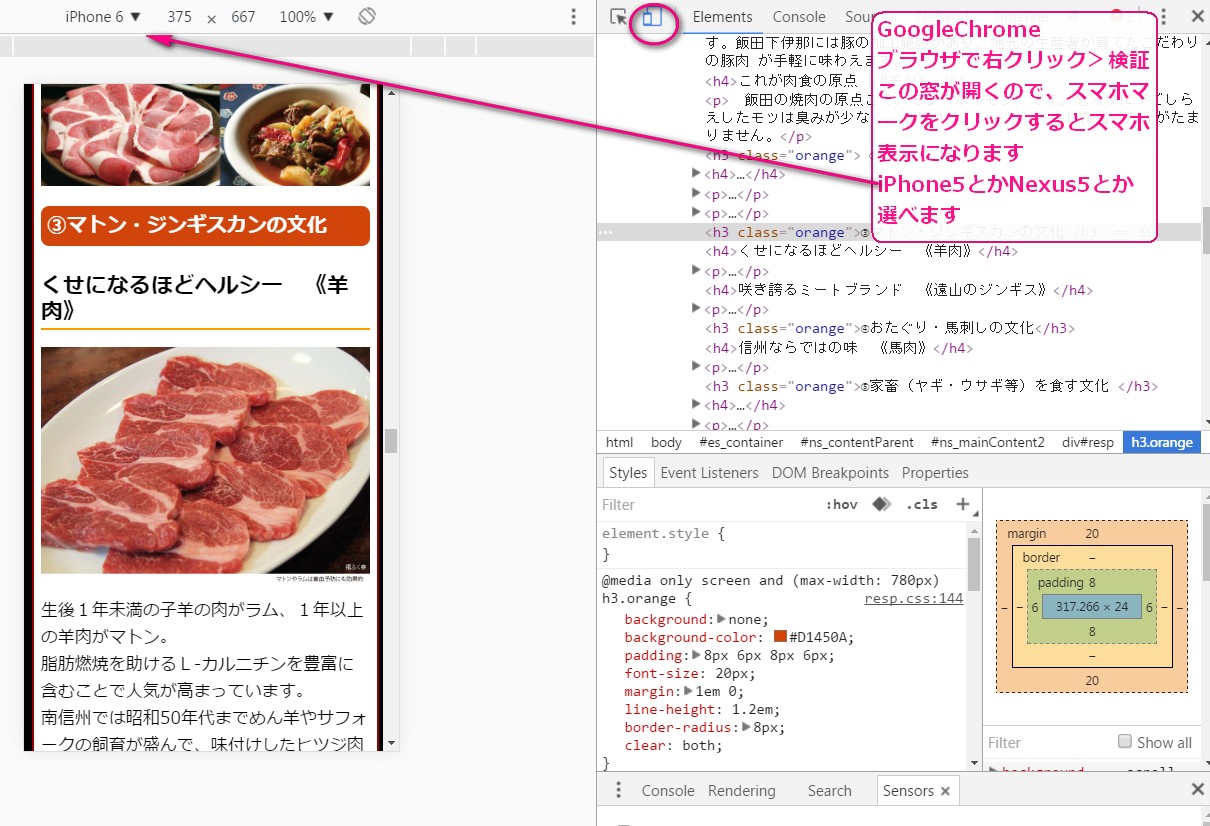
スマートフォンからのアクセスでcssを切り替える方法 レスポンシブwebデザインの作り方 Web制作会社スタイル

スマホサイト作成が 18 000 福岡発

簡単なスマホサイトの作り方 Pcありの方

楽天ブックス いちばんやさしいjimdoの教本 人気講師が教える本格ホームページの作り方 赤間公太郎 本

ワードプレスのホームページの作り方 指導 Wordpress Html スマホ対応ホームページ制作

スマートフォン対応サイトを制作する5つの方法 Meglog

Webサイト上のホームページをスマホ対応させる5つの方法を解説 Ferret
Q Tbn And9gctudbqnhhadvpg6l0 0 Obq32c2xaz3smuvtvjg93wrd4pwmah8 Usqp Cau

スマホサイト2つの作り方 メリット デメリット あきばれホームページ作成

なぜスマホ対応のホームページ作成が必要なのか わかりやすく解説

ぜんぶ無料 スマホサイトを素人でも制作会社に頼らず作成できるツール6個

タップしやすいスマホサイトの作り方 作り方の研究ブログ

初心者でも分かるwebサイトのスマホ対応方法 Atoone
Q Tbn And9gcqhe F9rkwyfaltuqdvofke2zdlrjzc0njzvfxjifcotlgstulm Usqp Cau

初心者でも分かるwebサイトのスマホ対応方法 Atoone

保存版 初心者におすすめ ホームページの作り方がわかる本15選 侍エンジニアブログ

スマホ時代のホームページの作り方 Aceパブリッシング

無料でスマホ対応のホームページが作れるツール13選 アプリ4選 ジンドゥー Jimdo

スマートフォンからのアクセスでcssを切り替える方法 レスポンシブwebデザインの作り方 Web制作会社スタイル

スマホ対応したホームページの作り方

ホームページをスマホ対応するにはどうしたらいい すぐできる方法を解説します Web幹事



