写真 アニメーション Css
単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを.
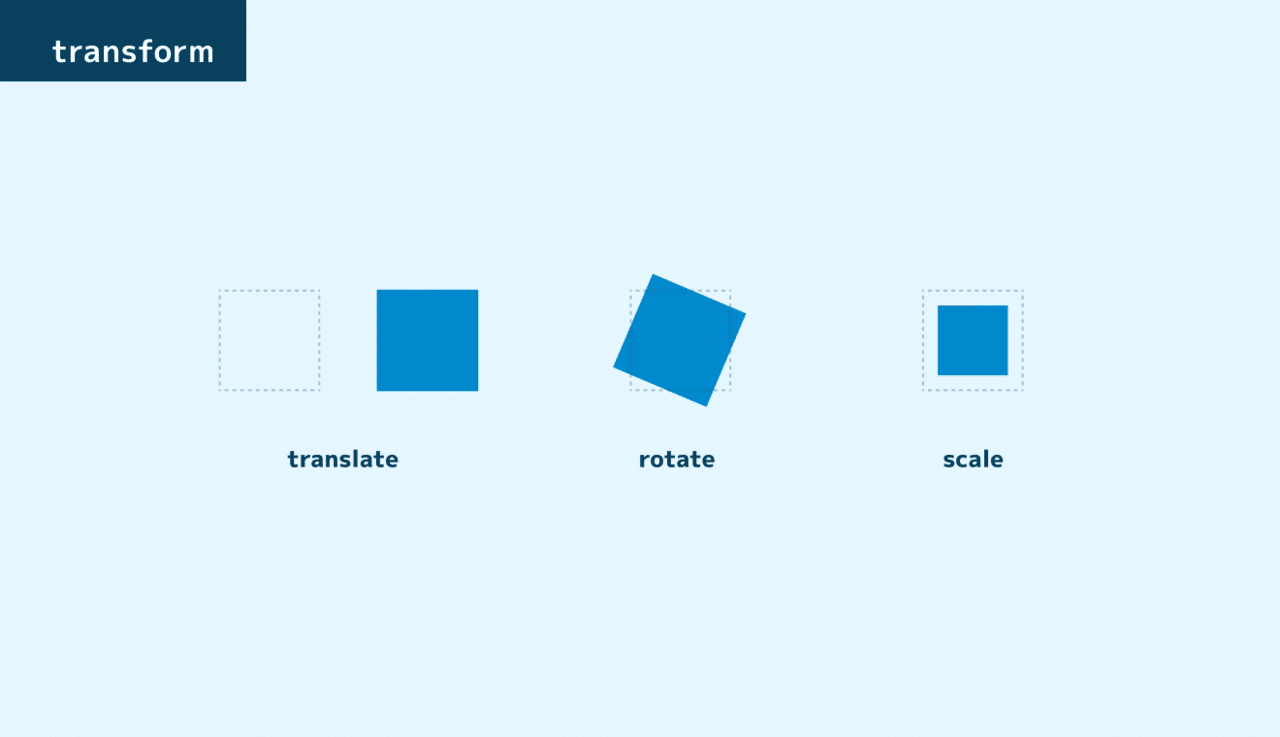
写真 アニメーション css. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. CSSアニメーションを実装するためのtransitionプロパティ transitionプロパティは、 transition効果(時間的変化) をまとめて指定する際に使用します。 transitionプロパティでは、以下の4つのプロパティをまとめて指定することができます。.
写真と文字を上手く活用しておしゃれに表示! コピペで出来るスゴすぎるスライドショーアニメーション html/css オシャレすぎな個人プロフィールカード! コピペで簡単実装 html/css cssでできるon・off切り替え型ボタン!. @keyframesでアニメーション実現 CSSでアニメーションを実現するには様々な方法があります。今回は @keyframes でアニメーションを作っていこうと思います。 @keyframes はアニメーション開始から終了までの一連の流れを制御できます。 中間ステップも細かく指定することができるので、より滑らか. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。.
年10月18日 html/css 今回はcssを使用して上下左右いずれかに動く フェードインアニメーション の実装の仕方を説明していきます。 初心者の人でも使いやすく基本的に丸々コピペでokな様にしますのでぜひ使ってみて下さい。. これまでにもCSSに関する様々なエフェクトを紹介しましたが、今回はマウスオーバー時のアニメーションに関する良さげなものをピックアップしてみました。 関連 使える!CSSアニメーション 選 目次 様々なボタン用ホバーエフェクトHovercss. とは、アニメーション尺の50%のときに縮尺を11倍にするという指定です。 #slider img の指定箇所で.
CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. アニメーション12の基本原則を確認 こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。.
写真と文字を上手く活用しておしゃれに表示! コピペで出来るスゴすぎるスライドショーアニメーション html/css オシャレすぎな個人プロフィールカード! コピペで簡単実装 html/css cssでできるon・off切り替え型ボタン!. こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる.
なので、アニメーションの終わりの長さを、「250px * 3 = 750px」に設定することで、無限ループっぽく表現されるようになります。 まとめCSSだけでも無限ループスライダーは作れる 今回は、CSSだけで画像の自動無限ループを作る方法を紹介しました。. 写真画像に雨が降るcssアニメーションサンプル See the Pen CSS Rain Animation (picture) by yochans ( @yochans ) on CodePen 雨が似合いそうな写真・画像を背景にしてみました。. 「CSSでいろいろ試してみたい」 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方;.
Cssアニメーションとは、「cssのスタイル設定を別の設定へ遷移させることが可能」になるものです。 簡単に言うと、「 要素を動かしてアニメーションをつけることができる 」ということですね。 このcssアニメーションは2つの要素で構成されています。. CSSだけで複数の画像を自動で切り替えて表示する方法 公開日 よくトップページの上部中央あたりで自動で写真切り替えて表示してるページを見かける。 あれをつくってみようと思った。 CSSだけで。Java Scriptなしで。.

Css マウスオーバーで奥行きのあるボタンが横に回転するアニメーション Into The Program

ベジェ曲線を使ってcssでアニメーションさせてみた 株式会社lig

Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳
写真 アニメーション Css のギャラリー

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス

使える Cssアニメーション 選 Sonicmoov Lab

コピペで簡単実装 アニメーションがカッコイイ 送信ボタン用アニメーションcss 9選 Html Css Submitボタン Webdesignfacts

Cssアニメーションを使ってみよう Designmemo デザインメモ 初心者向けwebデザインtips

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール

Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech

Webサイト向けcssアニメーションライブラリ25選 優れたツールとフレームワークで制作時間を節約 Seleqt セレキュト

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス
Q Tbn And9gcra5o10cwdel8 Apftbflmambtpglf2y8v72pqu44a4 Miagu66 Usqp Cau

Css バウンドする文字や要素のcssアニメーション ヨウスケのなるほどブログ

すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石
Css3のanimationによるキーフレームアニメーションをやってみた Web Fla

Cssアニメーション参考サイト Preo Inc

Cssコピペ対応 クリックしたくなるアニメーションボタン15個まとめ Small Road

Cssだけ Perspectiveで本を立体的に開くアニメーション 01y Me

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog
Q Tbn And9gcreszcyxwwgk4is8gjte4bh5wm2ym3qizkxhvohkeswvwfzhdgj Usqp Cau

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Cssアニメーションの作り方 パソコン工房 Nexmag

Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program

Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス

Cssアニメーション 入門 Qiita

実装は超簡単 デザインがかわいく アニメーションもかわいいcssで実装された軽量スピナー ウェブデザイン デザイン デザイン 勉強

Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Cssだけでホームページのアニメーションを実装する方法 Ryob Net

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

Css サークル状のエレメントにかわいいアニメーションを与えるスタイルシート Css3 Circle Animation コリス

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

流れる文字のcssアニメーションサンプル集 One Notes

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Cssアニメーション 入門 Qiita

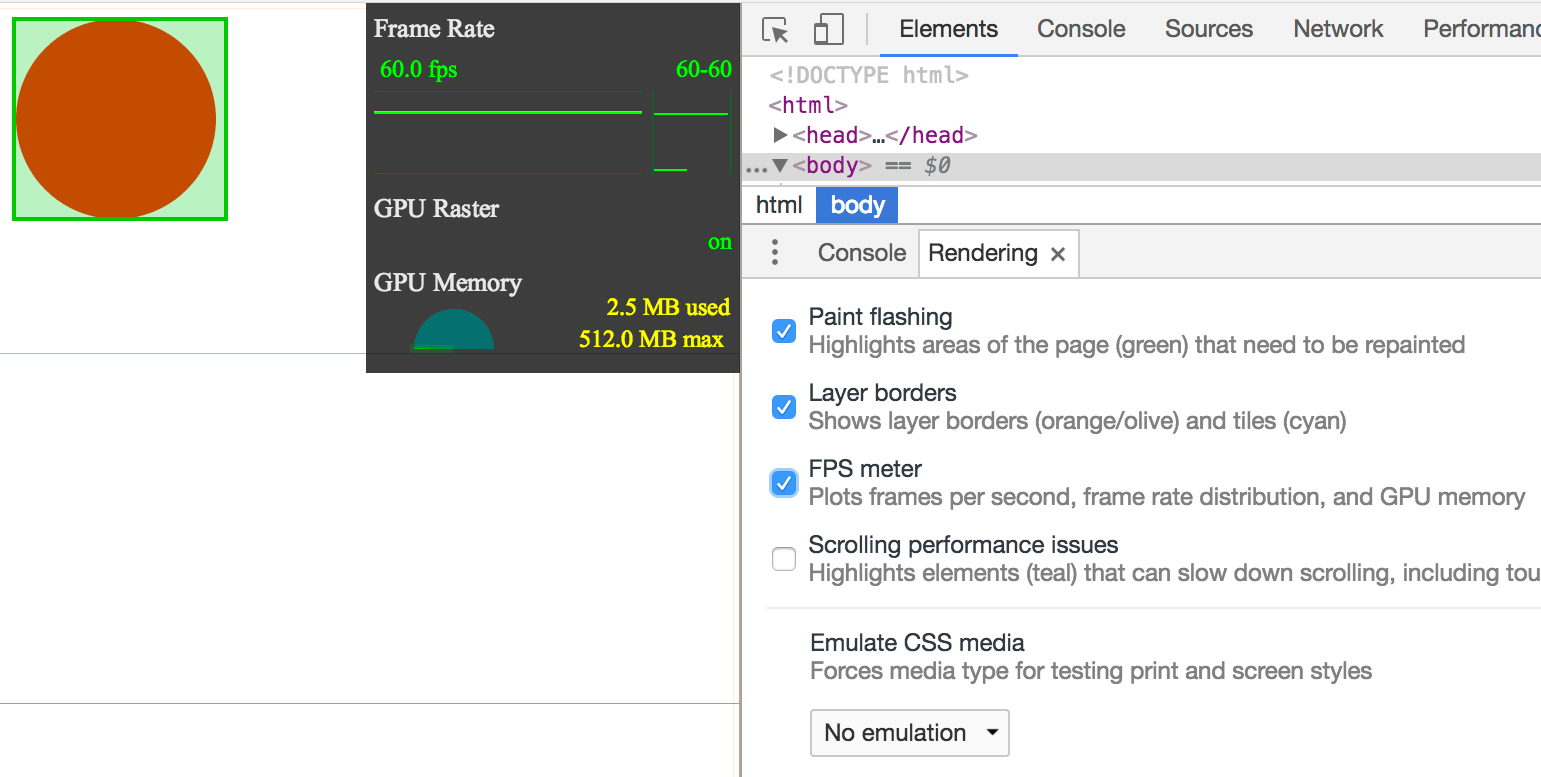
Cssアニメーションがgpuで処理されているか確認する方法 Iwb Jp

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssとjqueryでサクッとアニメーションを実装する Webism

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

アニメーションがすごい Cssリスト型メニュー 横アイコンのみ デシノン

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Css Cssでアニメーションをマスターしよう Animationを使ってみよう Blog スワブロ スワローインキュベート

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

アニメーションがすごい Css横リスト型メニュー デシノン

Css アニメーションの作り方 Apex Traders

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

詳解css アニメーション編 をリリースしました ドットインストール Note

Cssだけでアニメーション実装 ローディング編 株式会社lig

Css3でつくれちゃうアニメーション ループして流れる雲

Css Shake Css3で実現するシェイクアニメーション Moongift

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes
Q Tbn And9gctxsel Zlexzyyekf 9t9sbgphi7qjom5lwzezqyqkntp2ghum Usqp Cau

J Lljdxkc Yf3m

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

簡単 Cssアニメーション Yoriyork 栃木県佐野市

つい移動したくなっちゃう おもしろcssタブがコピペで実装できる アニメーション デシノン

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

Cssで水面のようなアニメーション ザリガニデザインオフィス

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part2 Webdesignfacts

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

ディズニー社に学ぶ Html Cssで12個のアニメーション基本原則を完全再現 Photoshopvip

Cssアニメーション 入門 Qiita

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Css バウンドアニメーションの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

Cssのすぐに使える小技から驚きのスゴ技まで Cssアニメーションの素晴らしいアイデアのまとめ コリス

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Css3アニメーション 雲と飛行機を移動 Web制作の備忘録 朧なる足痕

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

ロールオーバーで動く Cssのみで作るオシャレなボタンデザイン12選 アニメーション有り Webdesignfacts

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

Css Svg Css3で簡単にアニメーションを作成する Bagelee ベーグリー

初めてのcssアニメーション チルチルミチルブログ

要素を拡大 縮小させるcssアニメーションサンプル One Notes
3

Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作ってみた Kuzlog

Cssアニメーションがすごいサイト Nullllog

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress

コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log

Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ

Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント

Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ

Cssでテキストをなぞるようにアニメーションしながら色を変える Unorthodox Workbook Blog

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

Css アニメーションの背景グラデーションauroral Animated Gradient Backgrounds Voyager

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ



