ホームページ スマホ対応 レスポンシブ


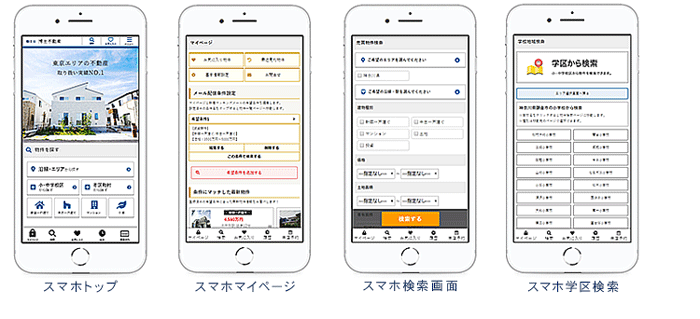
不動産スマートフォン対応 レスポンシブ機能 不動産 ホームページ制作 動画作成やseoは ホームページ博士 博士 Com

レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

ホームページの制作 デザインなら 大阪梅田のパソコン教室
ホームページ スマホ対応 レスポンシブ のギャラリー

ホームページ レスポンシブ Web デザイン ってなに 株式会社バーブワイヤー株式会社バーブワイヤー
Q Tbn And9gcqla7z9l0zjprzapruwj Txqec6ekva Qrwxu1jenby8k1vaugf Usqp Cau

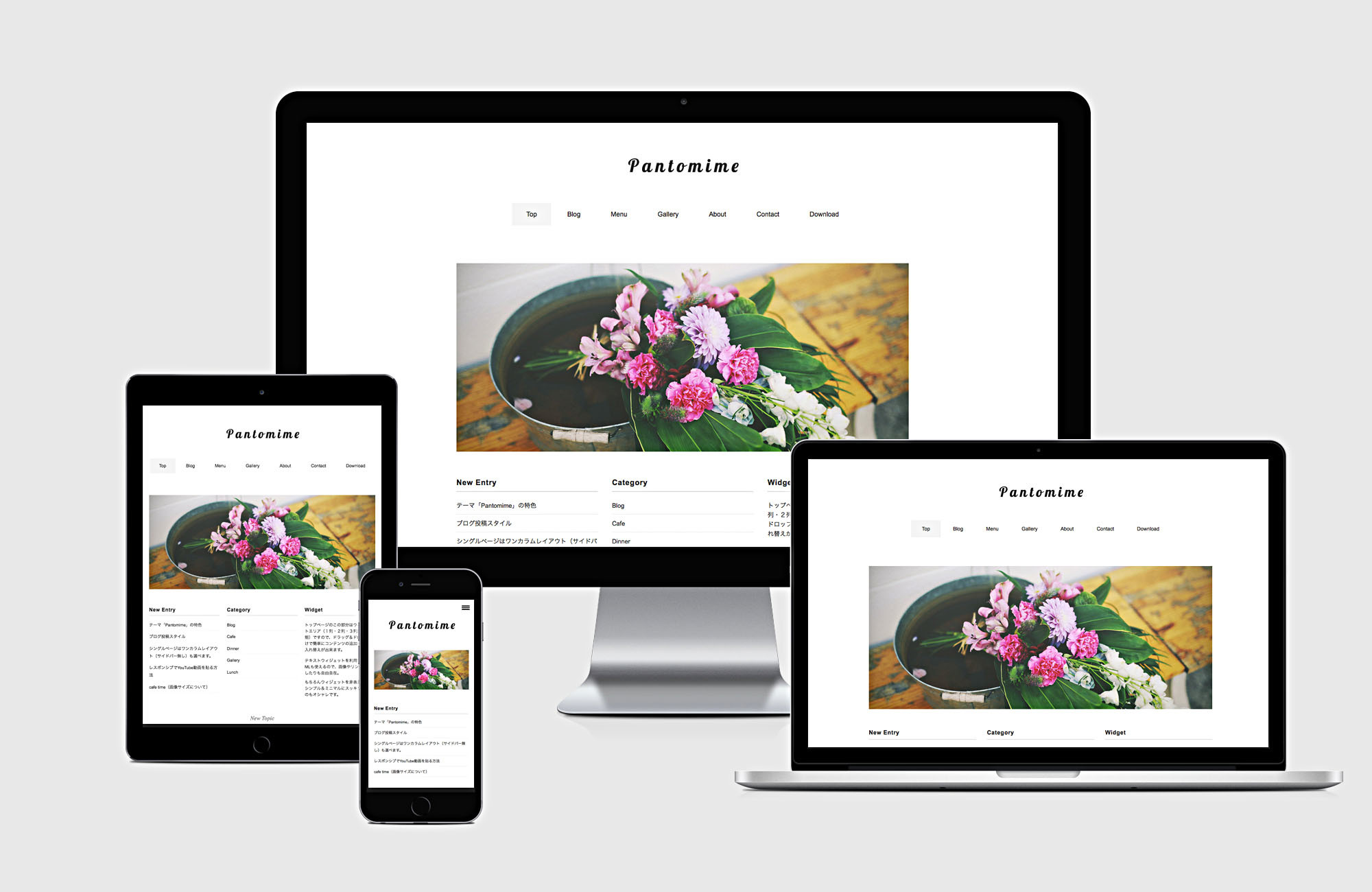
ポートフォリオタイプwordpressテーマ スマホ対応レスポンシブデザイン Pantomime デザイナー 写真家 作家 美容院のギャラリーに最適 シンプルでおしゃれなwordpressテーマ Minimal Wp

ホームページをスマホ対応するにはどうしたらいい すぐできる方法を解説します Web幹事

スマホ対応 レスポンシブ化 ソラリンク 北海道帯広市のホームページ制作会社

レスポンシブデザイン 東京で格安のホームページ制作はクリプトスタンダード

無料レスポンシブウェブデザインhtmlテンプレート 無料 ホームページテンプレート Com 商用可能なホームページテンプレート レスポンシブ Wordpressテーマが完全無料

スマホ対応 レスポンシブ でホームページのアクセスアップ 株式会社frime

今さら聞きにくい スマホ対応 レスポンシブ って なに 建設業のweb集客と求人は渡辺パイプとブラニューメディアへ

Pc用ホームページのスマートフォン対応 株式会社ユービー

レスポンシブデザイン Seoホームページ

格安レスポンシブ スマホ対応ホームページ制作プラン 69 800円 福岡市南区 スモールキャパ

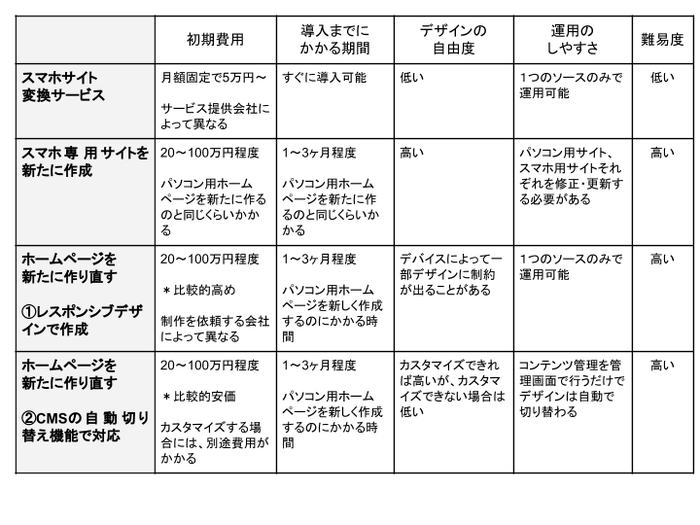
ホームページをレスポンシブ スマホ対応 する際の費用 料金相場 比較ビズまとめ

ホームページはスマホ専用サイト それともレスポンシブwebデザイン コンテンツマーケティング導入 運用なら 株式会社セレクト ワン

ホームページの検索結果をあげるレスポンシブ化やseo対策はしてますか スマホ対応やseo対策はお任せください 大阪
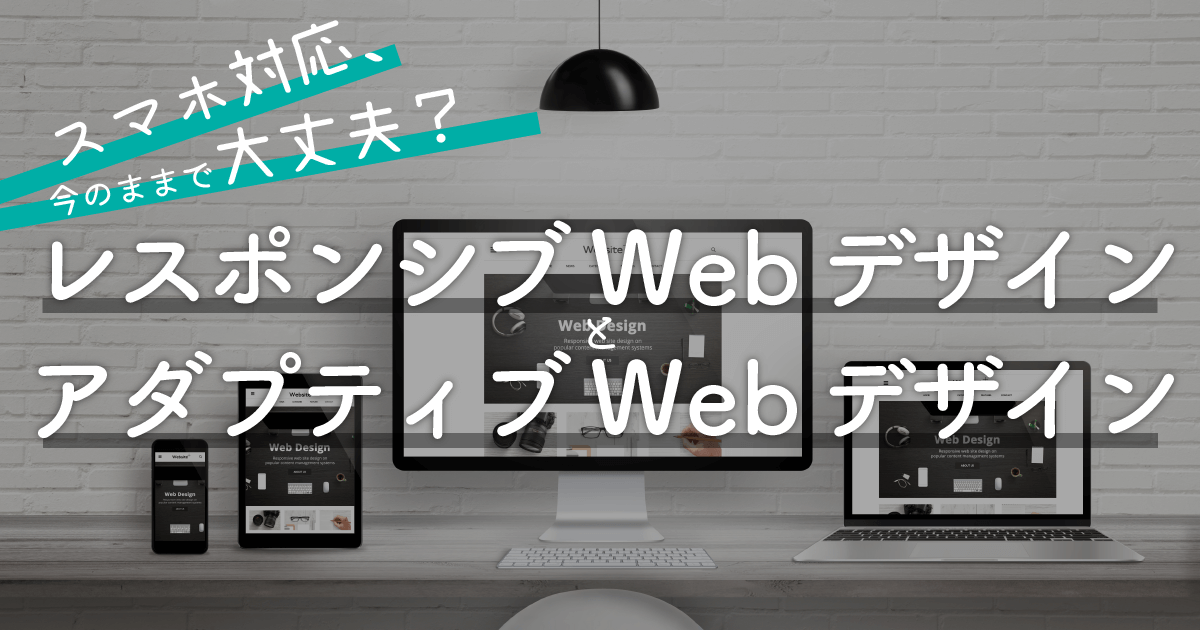
これからのスマホ対応 アダプティブデザイン レスポンシブwebデザイン 動的配信 Web担当者forum

相場まとめ サイトのレスポンシブ スマホ 対応の外注費用 依頼ポイント解説 リカイゼン 見積依頼 発注先探しのビジネスマッチングサイト

ホームページをレスポンシブ制作 スマートフォン対応

Vol 3 番外編 Pcサイトとスマホ対応サイトについて レスポンシブデザイン Webマスター 神奈川県横浜市のホームページ 制作会社 株式会社アットライズ

レスポンシブデザインでスマートフォン向けサイト制作 大阪のホームページ作成会社ycom

スマホ対応のレスポンシブホームページ サイト で売上過去最高益に 集客力を上げるwebメディア制作方法

ホームページの検索結果をあげるレスポンシブ化やseo対策はしてますか スマホ対応やseo対策はお任せください 大阪
レスポンシブデザインでスマートフォン向けサイト制作 大阪のホームページ作成会社ycom

今すぐ対応必須です ホームページをスマホに対応させる3つの方法 ジンドゥー Jimdo

初めてホームページを作る方でもスマホ対応のサイトを作ることが出来る Hp自作コム

ホームページの検索結果をあげるレスポンシブ化やseo対策はしてますか スマホ対応やseo対策はお任せください 大阪

レスポンシブwebデザイン スマホ対応コーディング モトクル

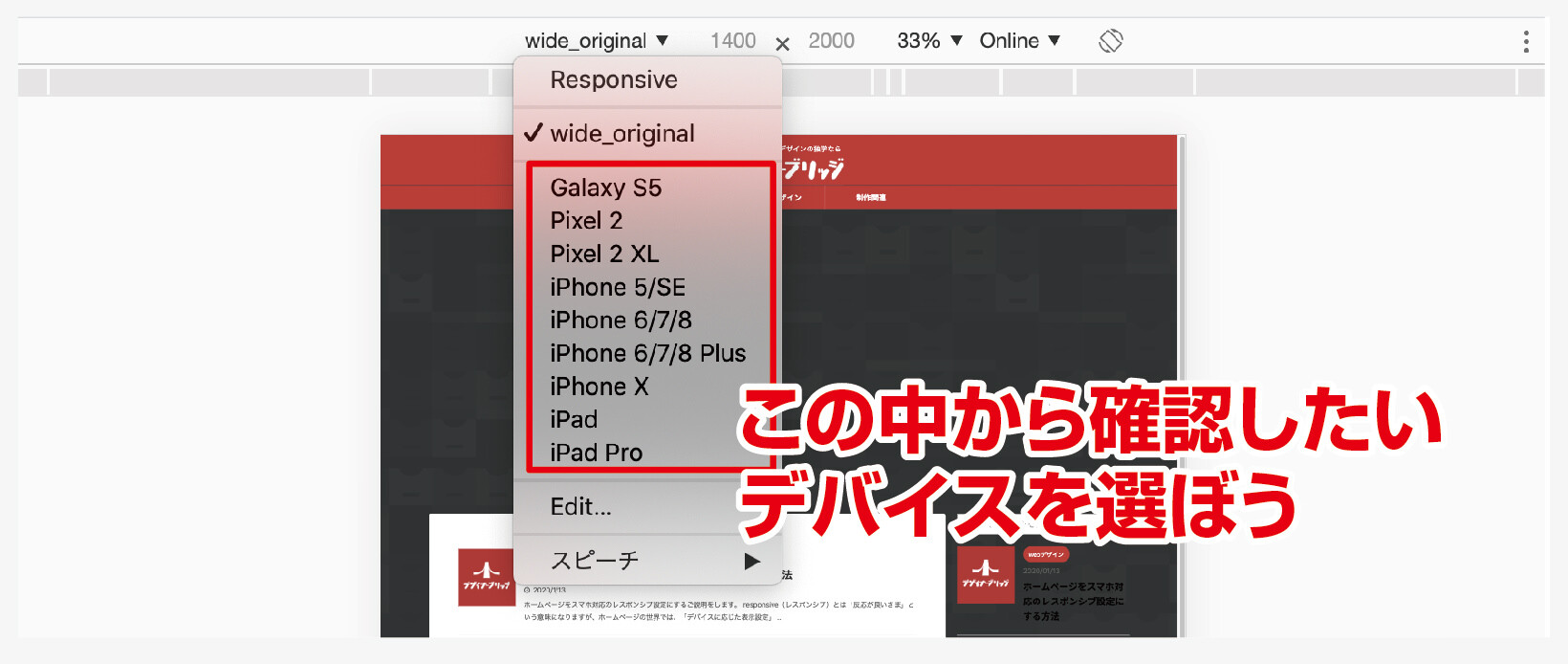
ホームページをスマホ対応のレスポンシブ設定にする方法 ホームページ制作入門講座 デザイナーブリッジ

スマホ対応のホームページだから安心

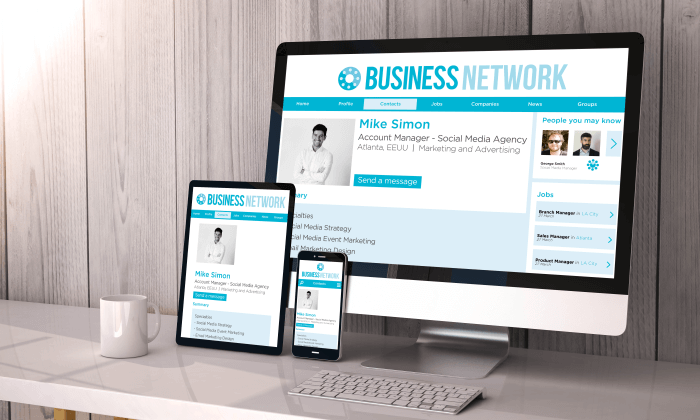
レスポンシブwebデザイン マルチデバイス モバイル端末対応

無料レスポンシブ ホームページテンプレート Tempnate

ホームページのスマホ対応の必要性 レスポンシブデザインにしよう アイズクリエイション

スマホ対応の見映え ビュー 確認方法

スマホ Iphone Android ではレスポンシブwebデザインで変換して対応 ホームページ制作ならハイクリエイティブ

ホームページの最適なスマホ対応方法 レスポンシブ化の重要性 Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

ホームページをスマホ対応させるべき理由と5つの方法 ふわっと工房

レスポンシブwebデザイン 仙台 ホームページ制作 地球ソリューションズ

Seoに適したスマホ対応ならレスポンシブwebデザインを選ぶべき理由 格安ホームページ制作chaco Web Comブログ

レスポンシブデザイン サイトをスマホ最適化した時の主な変化3つ ホームページ制作 Webサイト制作なら沖縄エヌポンプにお任せ

レスポンシブ Pc スマホ 対応cmsホームページ Express2 ホームページ制作 沖縄 那覇 Cms Web制作会社 アルカディア システムズ

スマホ対応 レシポンシブ化

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

自営業 スモールビジネス向けwordpressテーマ Folclore スマホ対応でカスタマイズが簡単なワードプレステンプレート 集客できる会社 ホームページを制作 シンプルでおしゃれなwordpressテーマ Minimal Wp

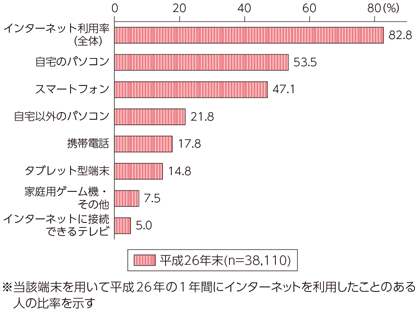
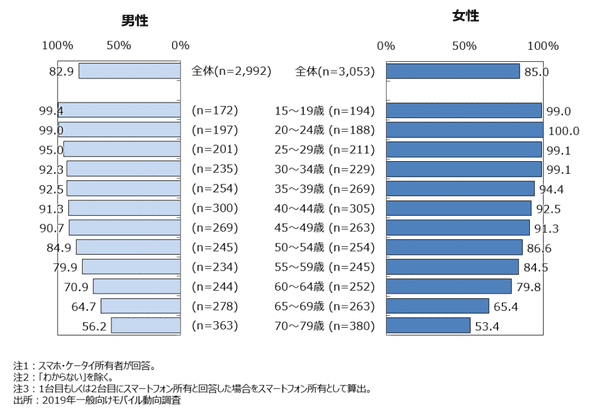
スマホサイトに最適化していない場合75 のモバイルユーザーを失う Stack Design

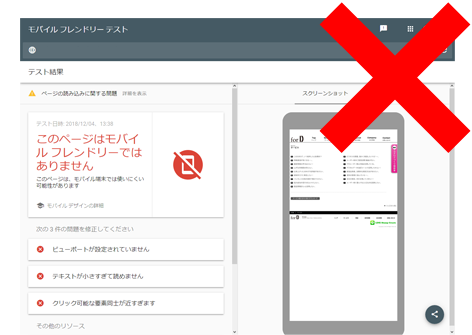
Webサイトがスマホに対応しているかチェックしたいなら モバイルフレンドリーテスト がオススメ 福岡のホームページ制作会社 シンス株式会社

スマホ対応 レスポンシブ デジタルベリーの埼玉ホームページ制作サービス

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

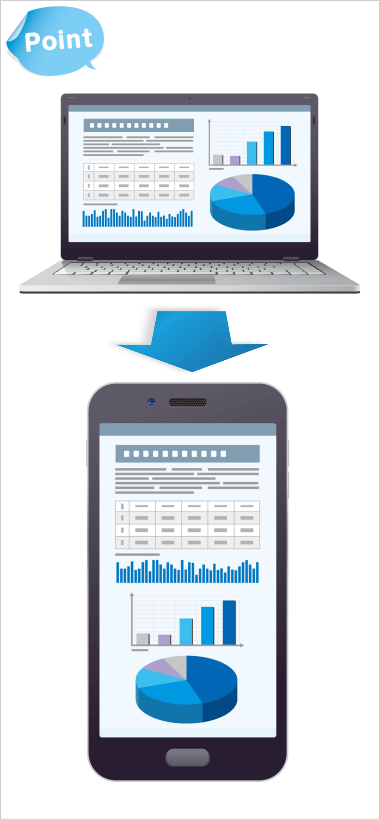
会社概要などでよく使う テーブル 表組 レスポンシブデザイン対応 の作成方法 シンプルでおしゃれなwordpressテーマ Minimal Wp

図解 レスポンシブデザインとは 定義 特徴 メリットとデメリットを解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

レスポンシブwebデザインでホームページ作成 ホームページなら岡部広告室

ホームページをレスポンシブwebデザインにするには 新規サイトと現サイトの場合など ワードプレス Ecサイトの制作 運用のwebトータルパートナーf Standard

スマートフォン向けの無料ホームページテンプレート Tempnate

Ie8で見れないレスポンシブデザインサイトの対策 牛屋へ Com

Pc タブレット スマホ対応 レスポンシブデザイン ホームページ制作 スタジオ感

格安スマホサイト制作 レスポンシブサイト 激安スマートフォンhp作成業者

ホームページのスマホ対策は スマホ専用ページ それともレスポンシブウェブデザイン セーラー広告株式会社

レスポンシブ対応 ホームページ修正 更新なら すまいるウェブ

スマホ最適化 レスポンシブ対応 ホームページ制作 大阪のflex Planning

Googleが推奨するレスポンシブwebデザインとは スマホ対応は必要です ホームページ制作 大阪 アンジップ株式会社

ホームページをスマホ対応にするには3つの方法がある かんたんワードプレスサーバー

スマホ対応しなきゃ レスポンシブデザインを採用するメリット デメリット ワクリー

スマホ対応レスポンシブホームページテンプレート 無料

スマホ未対応のホームページはもったいない レスポンシブデザインが必須の理由 岡山 倉敷 ホームページ制作 Sns集客linoa

スマホ対応レスポンシブホームページテンプレート 無料

スマホ時代に必須のレスポンシブwebデザインとは 熊本のホームページ制作会社 Shin株式会社

5nwr6xwrdb3vgm

お手頃レスポンシブ スマホ対応ホームページ制作プラン 148 000円 福岡市南区 スモールキャパ
1

メディアクエリの使い方 レスポンシブ スマホ対応 マンガでわかるホームページ作成

レスポンシブ Pc スマホ 対応cmsホームページ Express2 ホームページ制作 沖縄 那覇 Cms Web制作会社 アルカディア システムズ

ホームページのレスポンシブ化 スマホ対応 のメリット 流れ 費用 フォーデザイン

ホームページ制作会社のm Hand Webページのスマホ対応でレスポンシブwebデザインが注目されるその理由 インバウンドサイトを作るときに知っておきたいこと

ホームページへの最適なスマホ対応方法 レスポンシブ 専用ページ ウェブラボ関西オフィス 大阪 梅田

Webサイトのスマホ対応 レスポンシブ初心者向け簡単解説

Seo対策 治療院hpでスマホ対応ならレスポンシブウェブデザイン

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

自社サイトをレスポンシブウェブデザイン対応しました フロンティアビジョン 株

レスポンシブwebデザインとは
Q Tbn And9gctudbqnhhadvpg6l0 0 Obq32c2xaz3smuvtvjg93wrd4pwmah8 Usqp Cau

レスポンシブ対応のお洒落なホームページ作ります 維持費無料も可能 スマホ対応のオリジナルデザイン ホームページ作成 ココナラ

レスポンシブデザインとは 今最適なスマホ対応の方法 Mworks

既存のホームページをレスポンシブスマホ対応する方法 株式会社ネディア ネットワークの明日を創る
Q Tbn And9gcqmrriidlvfeikg0pwkmk9xo Szk5fmgzxegckpv6w9cjafwuso Usqp Cau

Pc タブレット スマホ対応 レスポンシブデザイン ホームページ制作 スタジオ感

不動産ホームページ制作 みらいえ

Googleが推奨するレスポンシブwebデザインとは スマホ対応は必要です ホームページ制作 大阪 アンジップ株式会社

スマホ対応ホームページ 福山市のホームページ制作会社リーンデザインオフィス株式会社

レスポンシブ Pc スマホ 対応cmsホームページ Express2 ホームページ制作 沖縄 那覇 Cms Web制作会社 アルカディア システムズ

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

スマホ対応 ホームページ制作料金 千葉 Visual Art

スマホ対応 レスポンシブ化 株式会社エールデザイン

スマートフォン対応のwpレスポンシブwebデザイン Web制作松本市webatf

日高市 ホームページ作成例 スマホ対応webページ レスポンシブwebデザイン作成例

ホームページの最適なスマホ対応方法 レスポンシブ化の重要性 Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

スマートフォン対応レスポンシブデザイン 鹿児島で成果をあげるホームページ制作会社サイバーウェーブ

ホームページリニューアル スマホ対応 Web制作会社 Hpリニューアル

スマートフォンサイト制作 スマホ対応 神奈川 横浜の総合広告代理店 株式会社カナオリ

図解 レスポンシブデザインとは 定義 特徴 メリットとデメリットを解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

ホームページ制作ならweb制作の株式会社みやあじよ

レスポンシブデザインでスマートフォンにも対応 Keistyle



