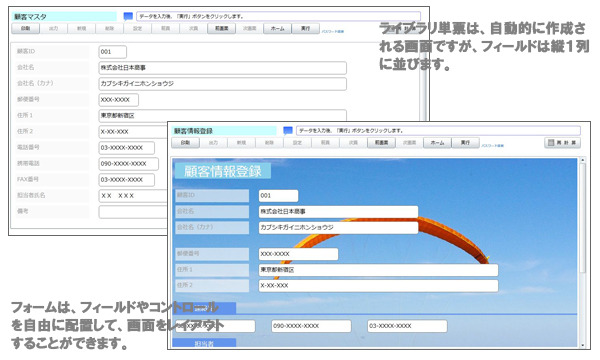
入力画面 デザイン
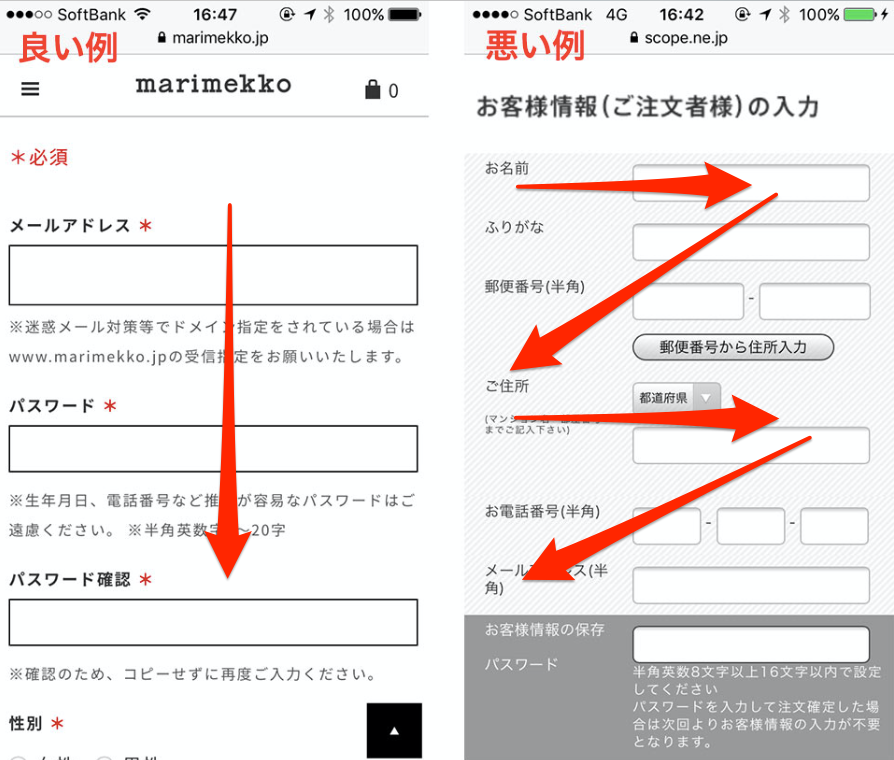
こんにちは。アイスリーデザインでスマホサイトのデザインを担当している武本です。弊社では大手ECサイトのスマホサイトのデザインを作成することがもっとも多いです。 そこで重要なのが登録・入力フォーム。 登録をしてもらうのはも.

入力画面 デザイン. 所得税の申告書作成での変更画面 所得税をクリックすると、入力方法選択画面が表示されます。 所得税申告書の入力画面では、従来のデザインの画面と新しいデザインの画面が 混在しています。. 文字を入力する前に、予め「文章枠設定」画面で必要な設定をします。 基本 タブでは、フォント、文字色、縦書・横書などが設定できます。 装飾 タブでは、袋文字・影付き文字などの飾りや、文章枠の線が設定できます。. 画面の種類は、メイン画面、サブウィンドウ画面(ポップアップ画面)、 確認等メッセージ画面とする。 23 画面の標準サイズ 各画面の標準サイズは、以下の内容とする。 1 メイン画面 メイン画面のサイズは、次の仕様で統一する。 1024pix 768pix.
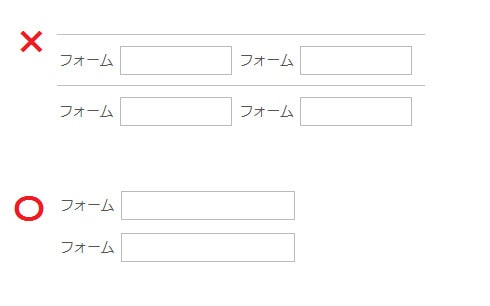
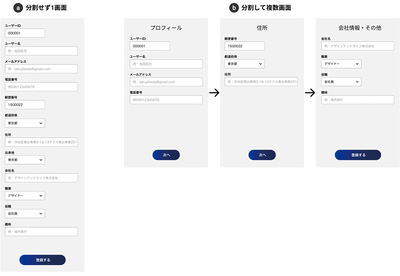
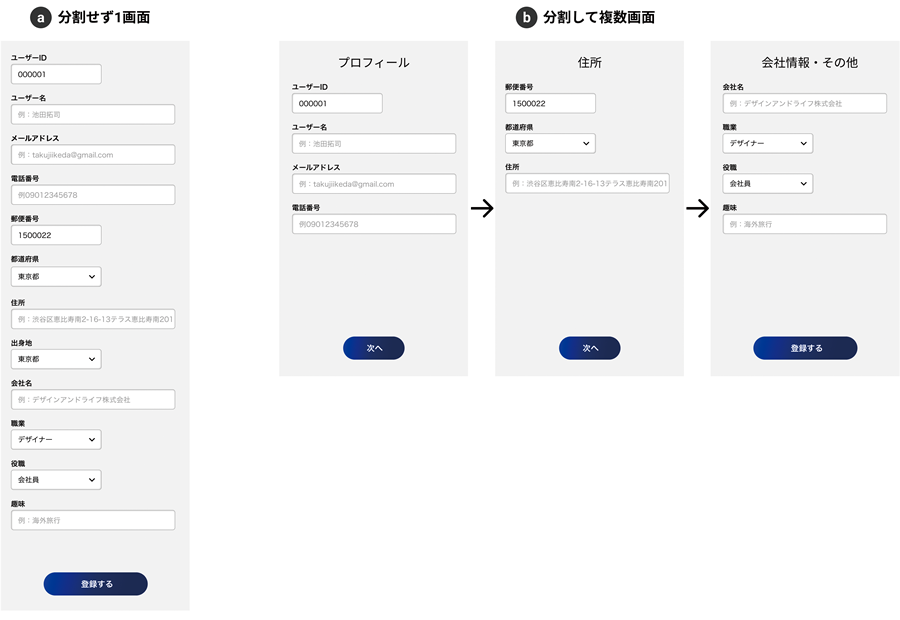
第16回 入力フォームを1画面にする? 分割する? 第15回 カードUIの向き不向き;. 画面下部ツールバーの文字より、通常文字を選択すると表示される画面です。ここで入力した内容がオブジェクトに反映されます。 文字入力欄 この欄に文字を入力して画面右上の決定をタップすることで、 文字がデザインに配置されます. で UI Festa(仮) さんのボード「画面入力フォームUI」を見てみましょう。。「入力フォーム, フォーム, 画面」のアイデアをもっと見てみましょう。.
ボタンはユーザーとシステムを繋ぐ役割を担う、インタラクションデザインには欠かせない重要な要素です。今回はそんなボタンをデザインするにあたって知っておきたい、7つの基本的なルールをご紹介します。 目次1 ボタンは”ボタン. Microsoft Excel 16 で下記のような入力フォームを作成する手順を書いておきます。入力フォームを作ることで直接シートに入力するより効率が上がると思いますし作成できるとカッコいいwと思いますので、興味がある方は作ってみて下さ. 「ユーザーフォーム」とは何でしょう。 「ユーザーフォーム」というのは、 Excel の「ツール」メニューの「オプション」を選択すると表示される、固定ダイアログと言われる種類のフォームウィンドウを自由にデザインして作成し表示利用できる機能です。 「入力画面」としたり、一括処理の.
こんにちは。アイスリーデザインでスマホサイトのデザインを担当している武本です。弊社では大手ECサイトのスマホサイトのデザインを作成することがもっとも多いです。 そこで重要なのが登録・入力フォーム。 登録をしてもらうのはも. ※イメージです パソコンという製品のUI という観点で見れば「キーボードや画面の大きさ、解像度などなど」を指しますね。 見ているWebサイトのUI という観点であれば「Webサイトの見た目(デザイン)や操作のしやすさ」を表します。 一方、 UX というのは、もっとユーザー寄りの話です。.
Q Tbn And9gcr66skxzu0mg6rhynxzdha Isqwwl7f2sfaf9vbtro6vr2ksyec Usqp Cau

入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc

画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス
入力画面 デザイン のギャラリー

独自フォームの追加 申込者情報入力画面での独自項目の追加について Eventregist ヘルプセンター

カスタマーサポートツールtayori フォームの作成 編集画面の大型リニューアルを実施 Tayori Blog

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

サービスの詳細 クラウド型webデータベース あみ蔵

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

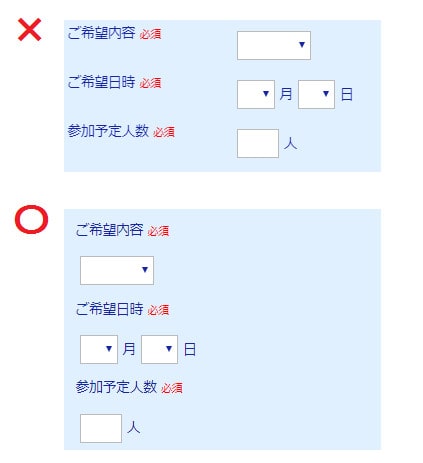
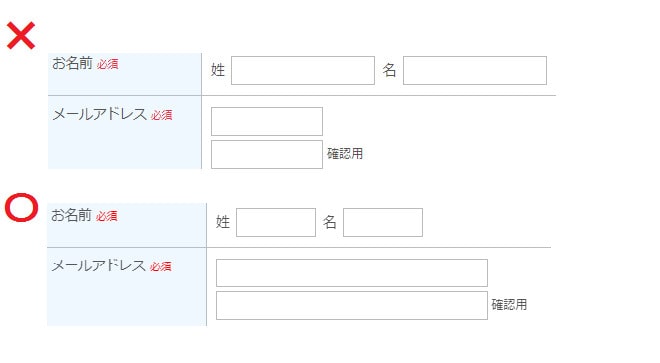
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

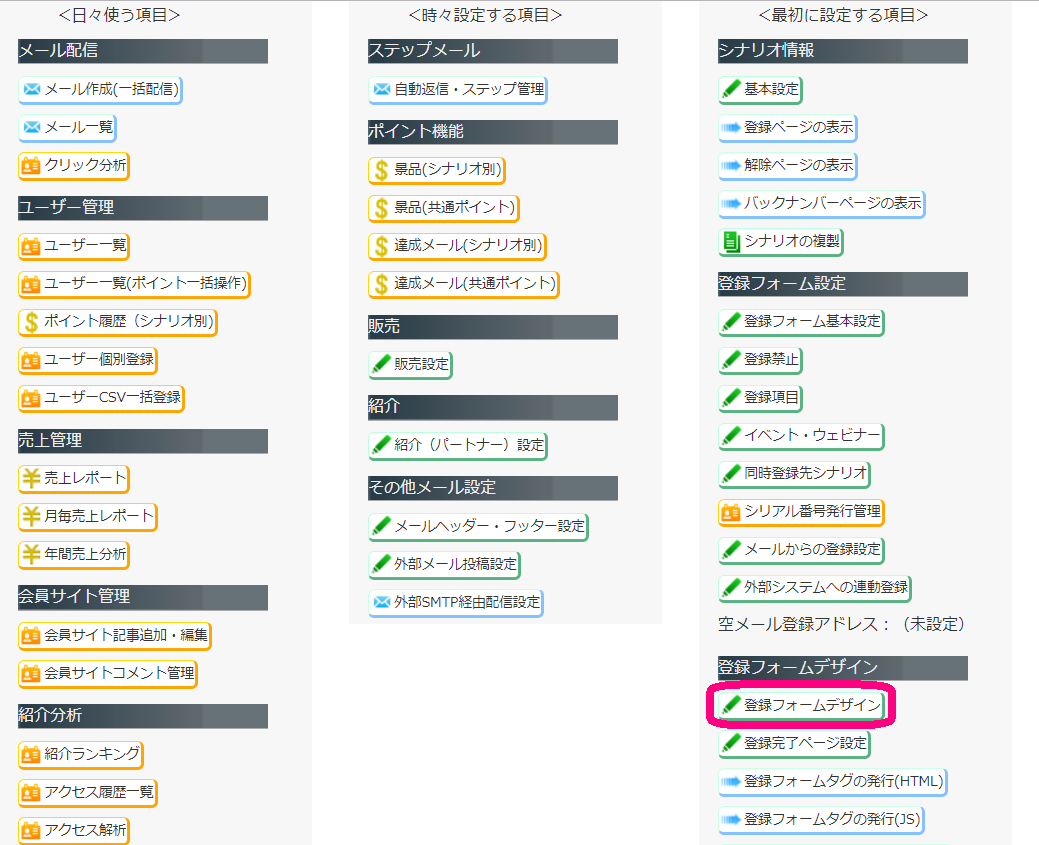
登録フォームの入力欄の背景色を変えたい Myasp マイスピー ユーザーマニュアル

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

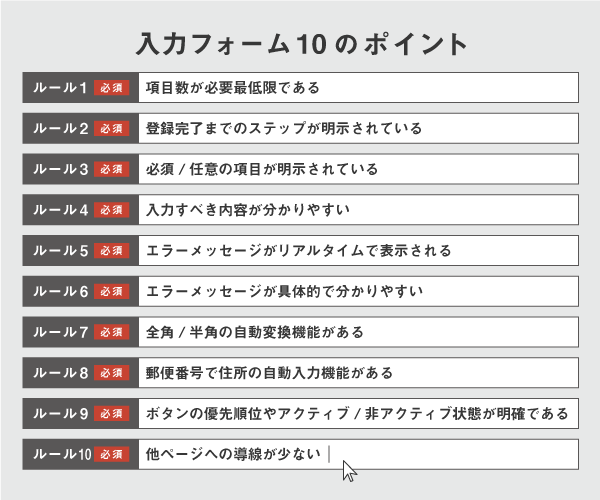
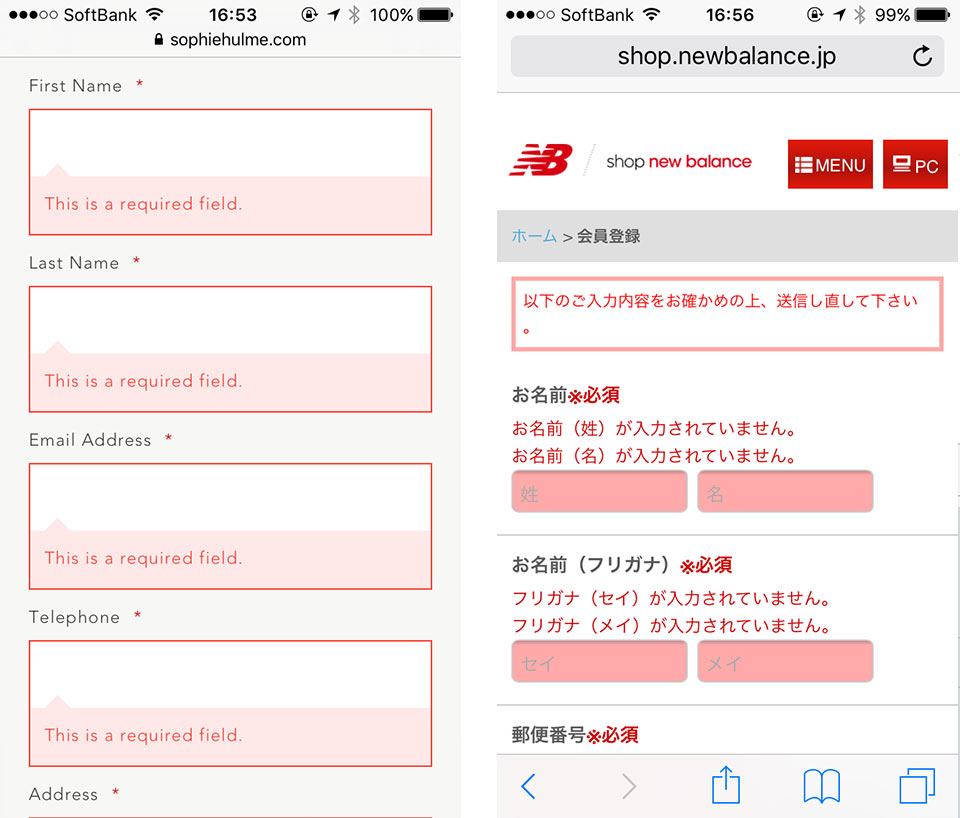
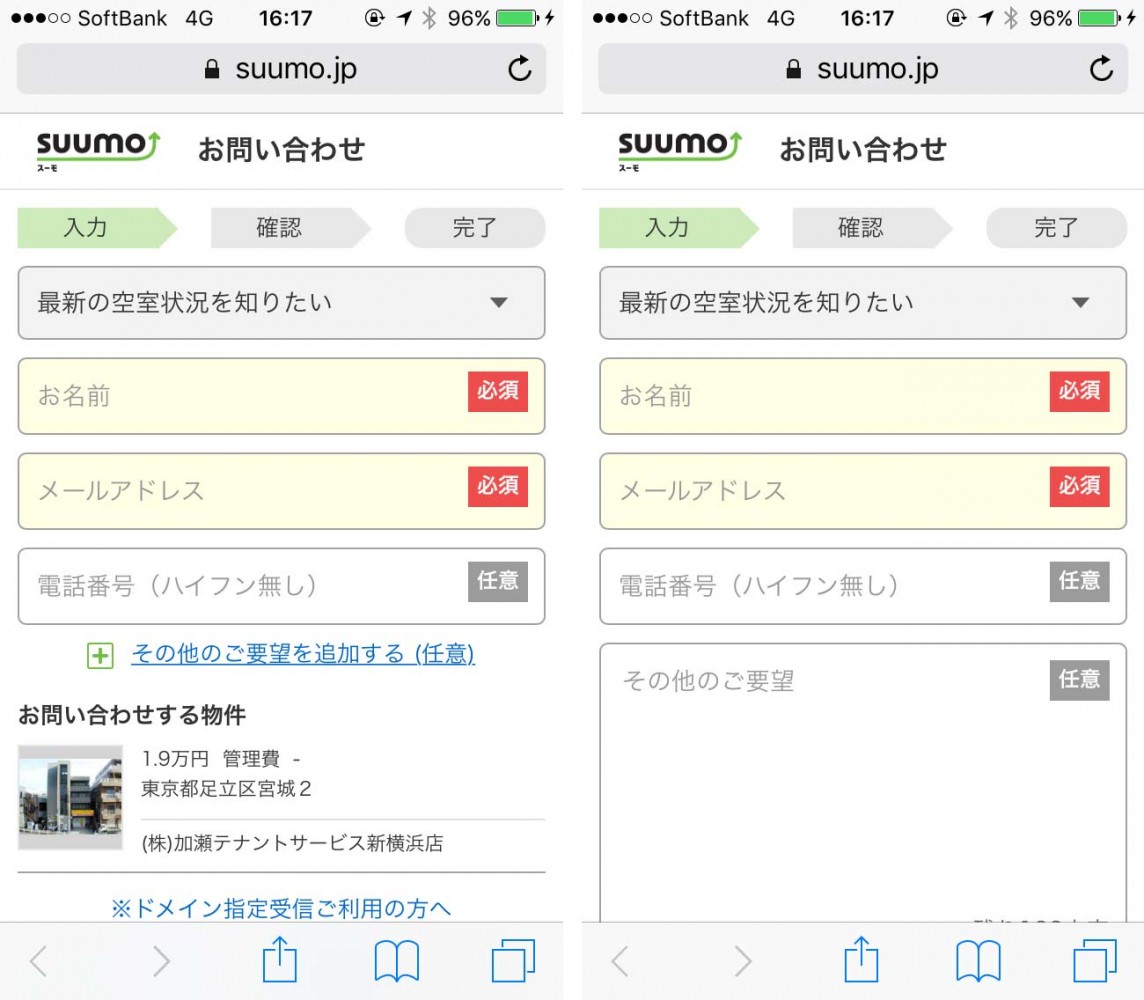
保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

フォームの作成 公開の流れ Smoothcontact 製品マニュアル

オリジナル サッカーユニフォーム オンリーヒュンメル

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

9年前にデザインされた管理画面フォームを改善してみる Qiita

設定項目について 操作ガイド Qubo Survey サポートサイト

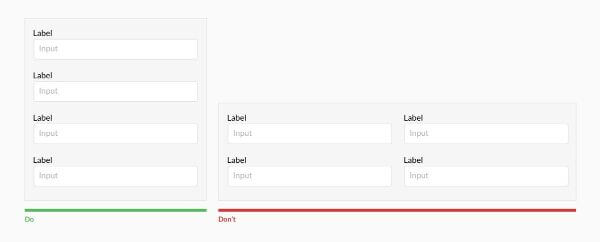
第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社

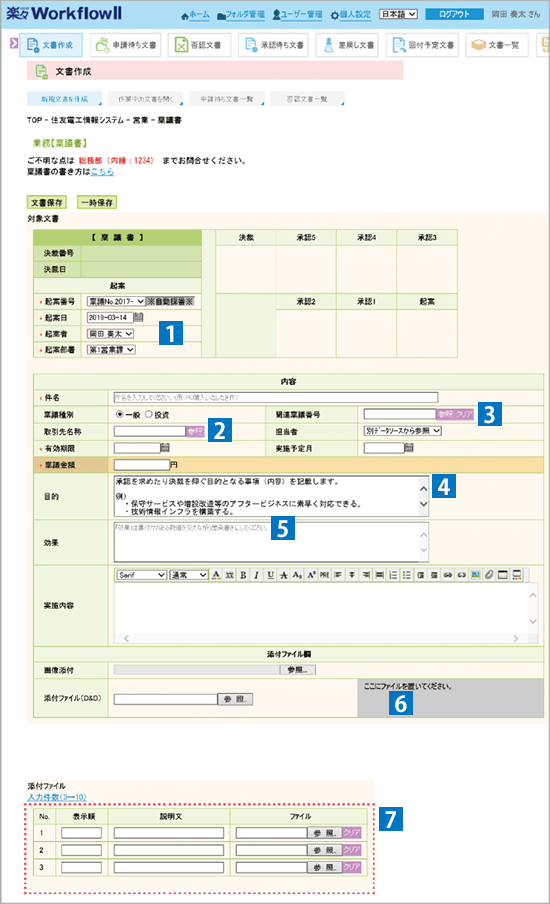
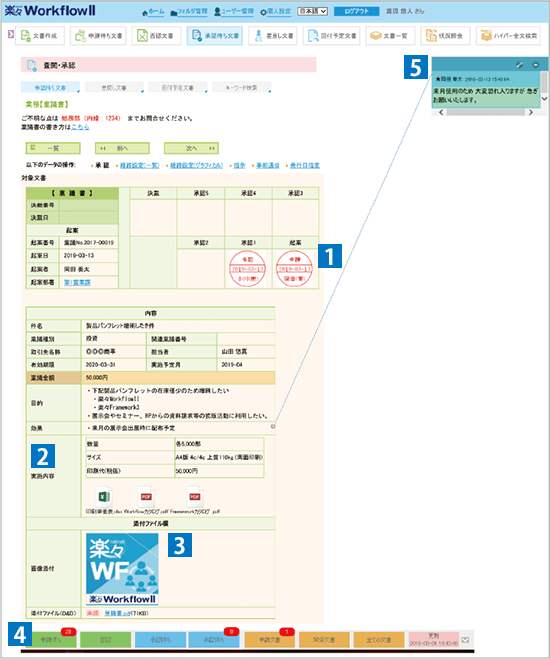
Ui ユーザインタフェース ワークフロー 楽々workflowii

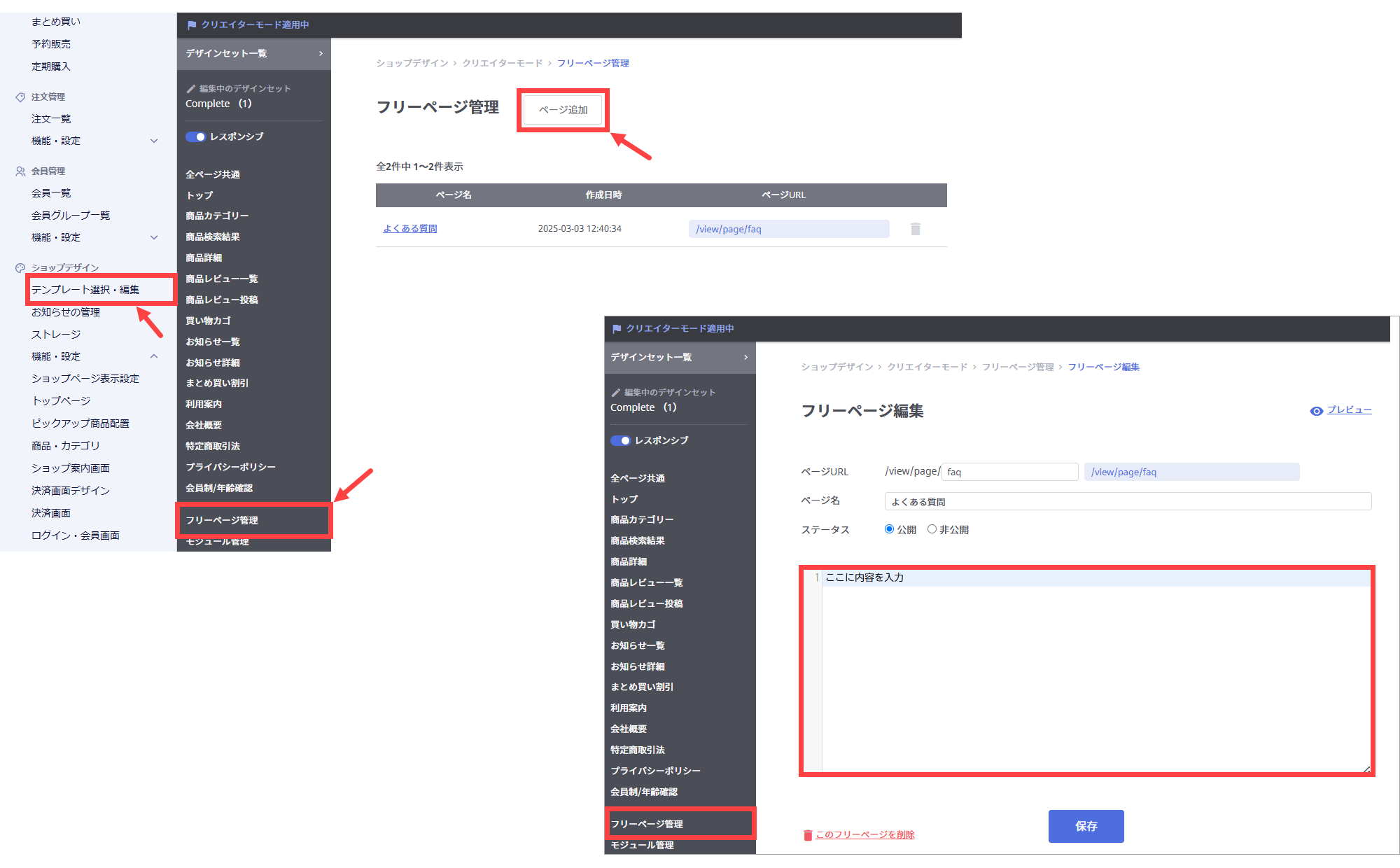
独自デザインでの独自ページ制作 Ikita企画

サイボウズ 入力データが自動登録できるwebフォーム作成ツール マイナビニュース

Shutto小技 入力チェック付きのフォーム変換方法 Shuttoサポート

画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス

Multirow 入力画面作成 画面デザイン ダッシュボードデザイン Uxデザイン

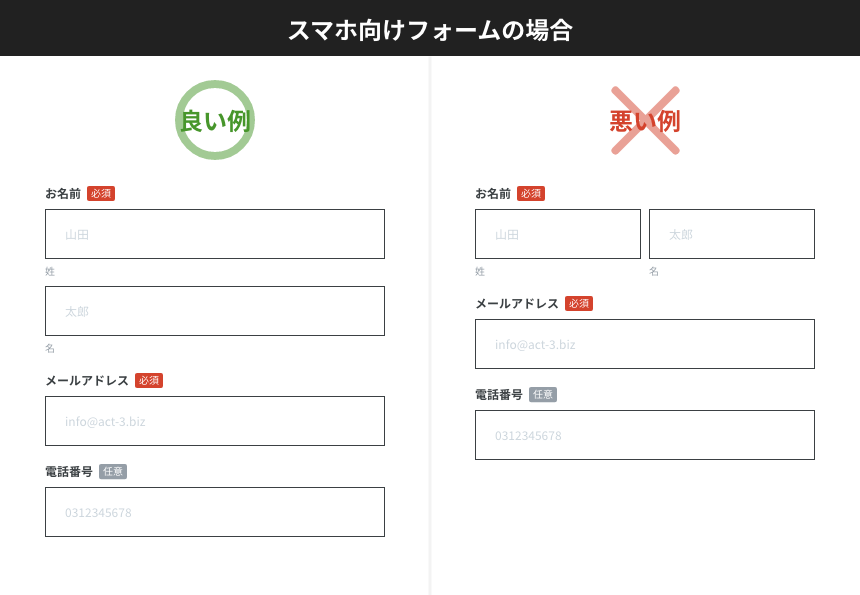
スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

デザイン設定 操作ガイド Qubo Request サポートサイト

デザイン設定 操作ガイド Qubo Request サポートサイト

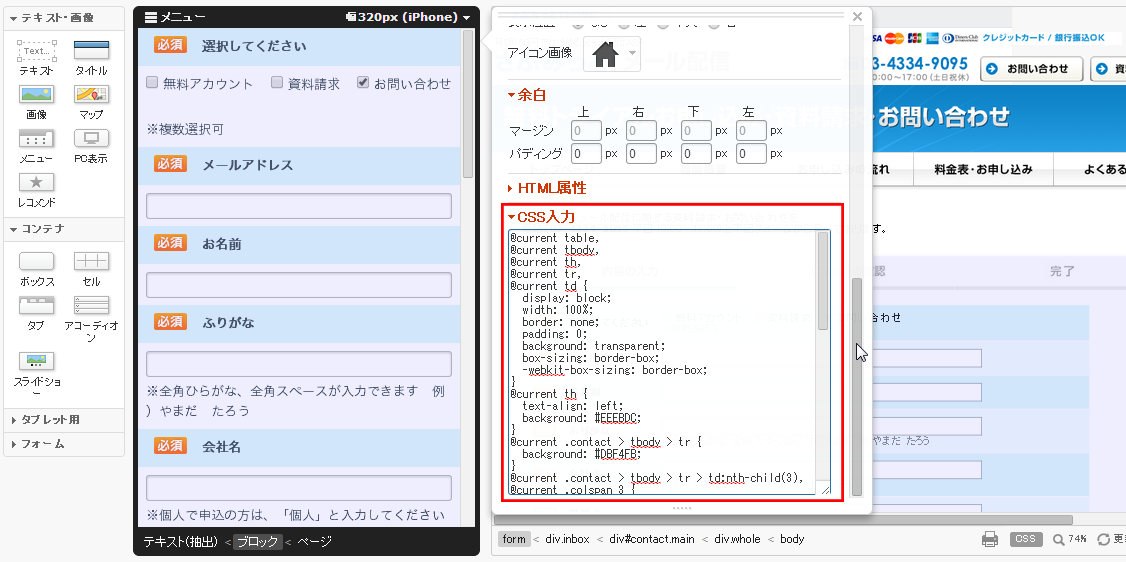
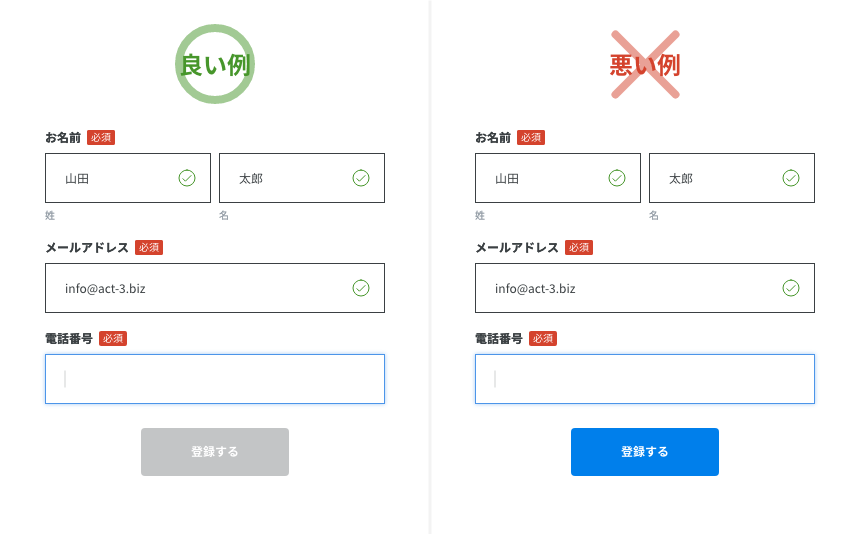
入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act3 Online

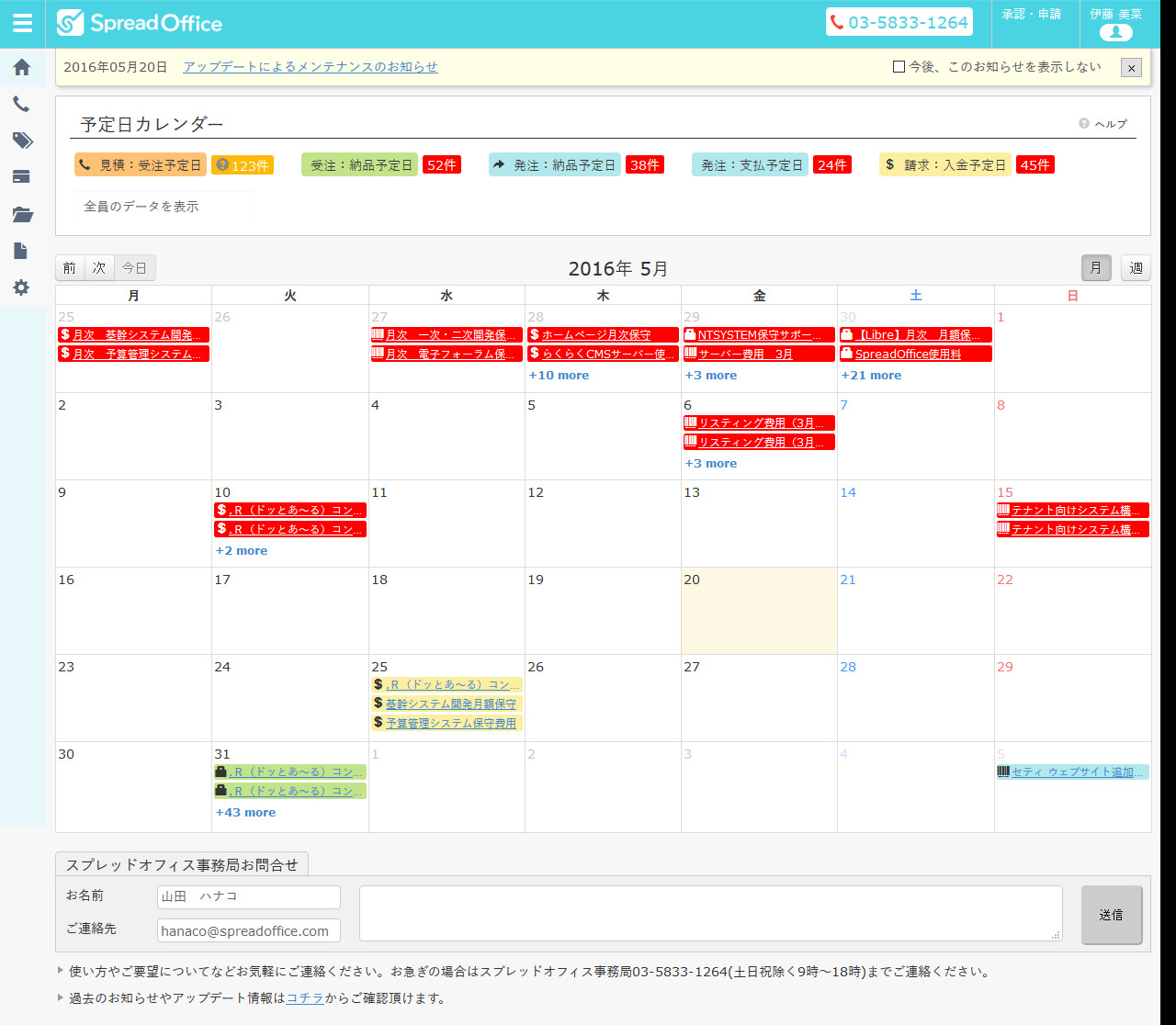
16年5月アップデートを行いました トップ データ入力画面 スプレッドオフィス

販売管理システムの見積入力画面の入力項目のuiデザイン Web の依頼 外注 Uiデザイン 設計の仕事 副業 クラウドソーシング ランサーズ Id

モバイルの入力uiをデザインするための7つのポイント Ux Milk

スマホ時代 入力フォームの新法則 画面遷移数など Ux改善のテスト事例から

Ui ユーザインタフェース ワークフロー 楽々workflowii

スマートフォンでフォームを作成するには ヘルプセンター

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act3 Online

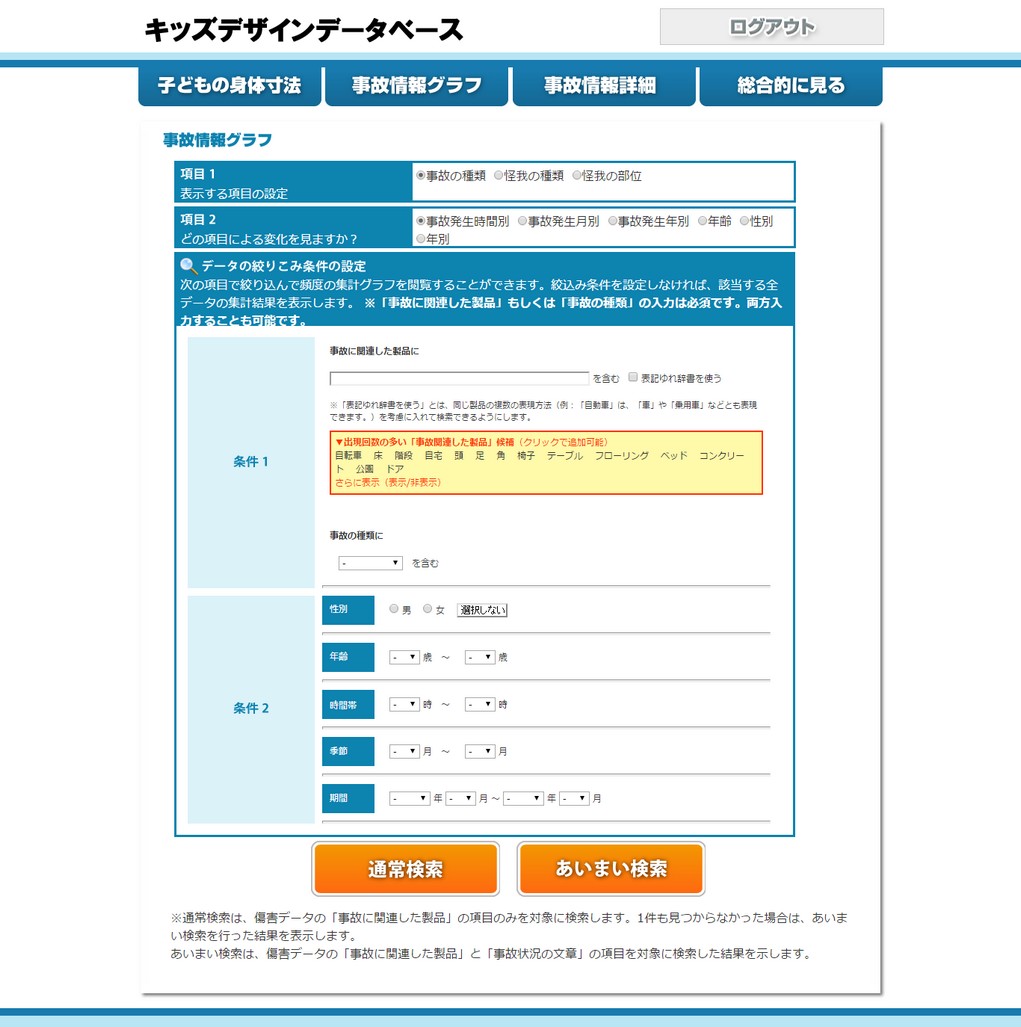
キッズデザインデータベース 事故情報の詳細のサンプル画面

9年前にデザインされた管理画面フォームを改善してみる Qiita

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

Contactform 7 確認画面 と 完了画面 を追加して入力した値のみを表示

Ui ユーザインタフェース ワークフロー 楽々workflowii

カスタマーサポートツールtayori フォームの作成 編集画面の大型リニューアルを実施 Tayori Blog

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

グレープシティ 紙伝票のデザインをそのまま入力画面にする新ツールを提供へ Itmedia エンタープライズ

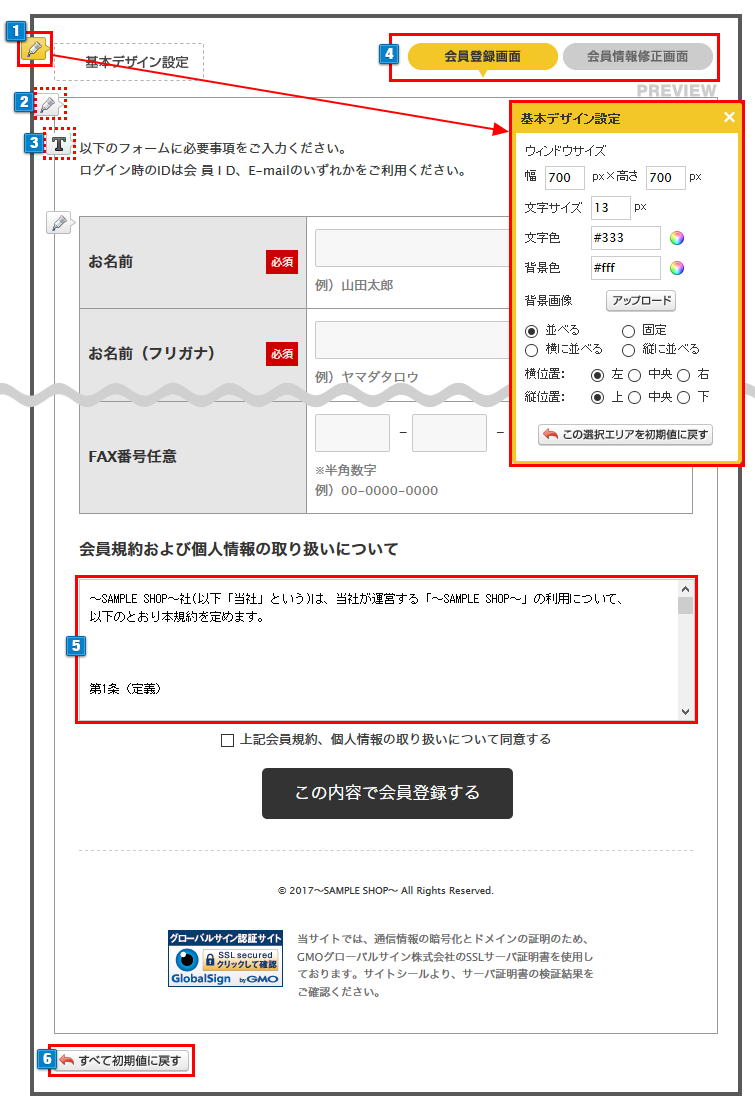
会員登録画面デザイン Makeshopオンラインマニュアル
フィールドの順番を変更したい スパイラル サポートサイト

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

情報登録が面倒 で62 8 の人がフォーム離脱 フォーム作成の3つのポイント Ferret

フォームクリエイターの入力確認画面を自作htmlで作ろう Kintoneapp Blog

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

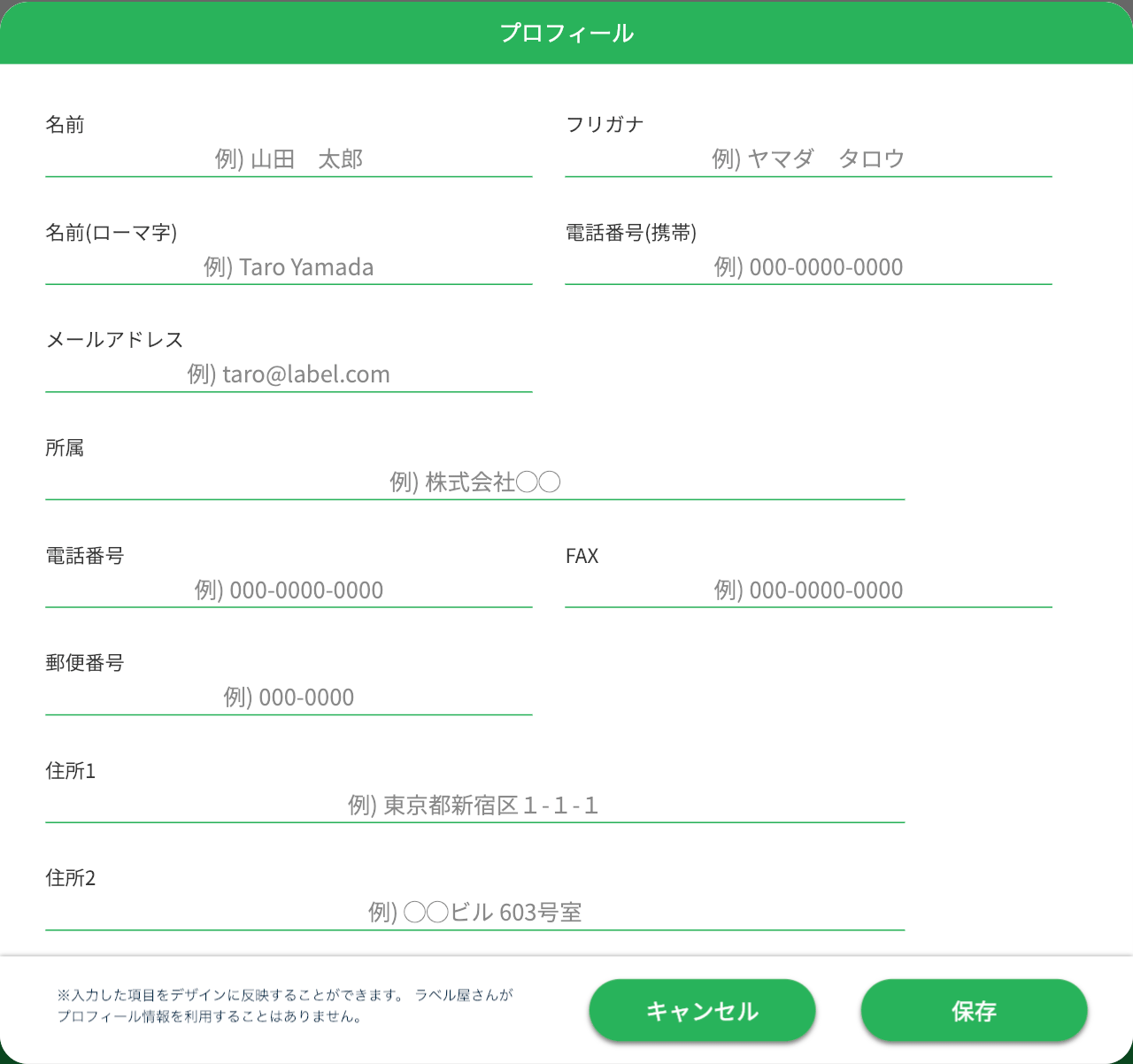
操作概要 操作tips ラベル屋さん 使い方マニュアル

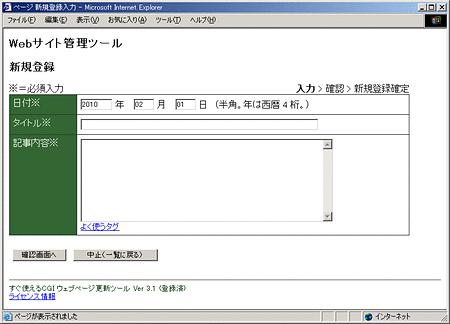
テンプレート解説 No 4 管理画面のデザイン変更 すぐ使えるサポート情報

フォームデザインではおしゃれさよりも使いやすさを ユーザーを離脱させないuiデザインの14のポイントを解説 Seleqt セレキュト

Webform 入力フォームのcssデザイン Takashi Terada

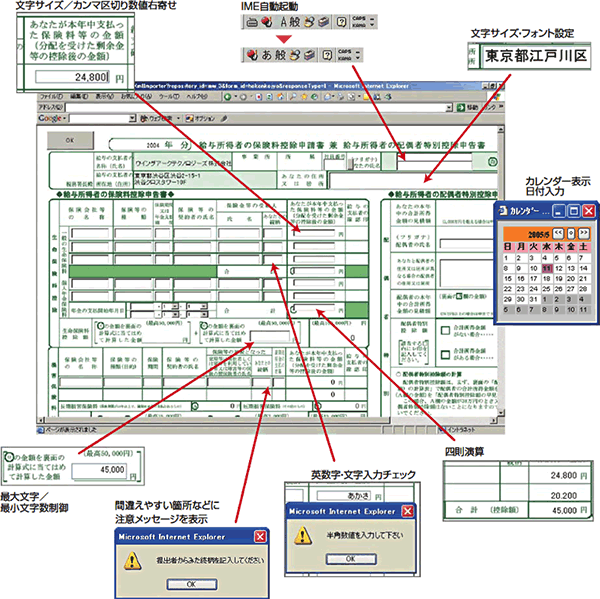
高性能な伝票入力フォームを持った Netアプリケーションを作る 2 4 Codezine コードジン

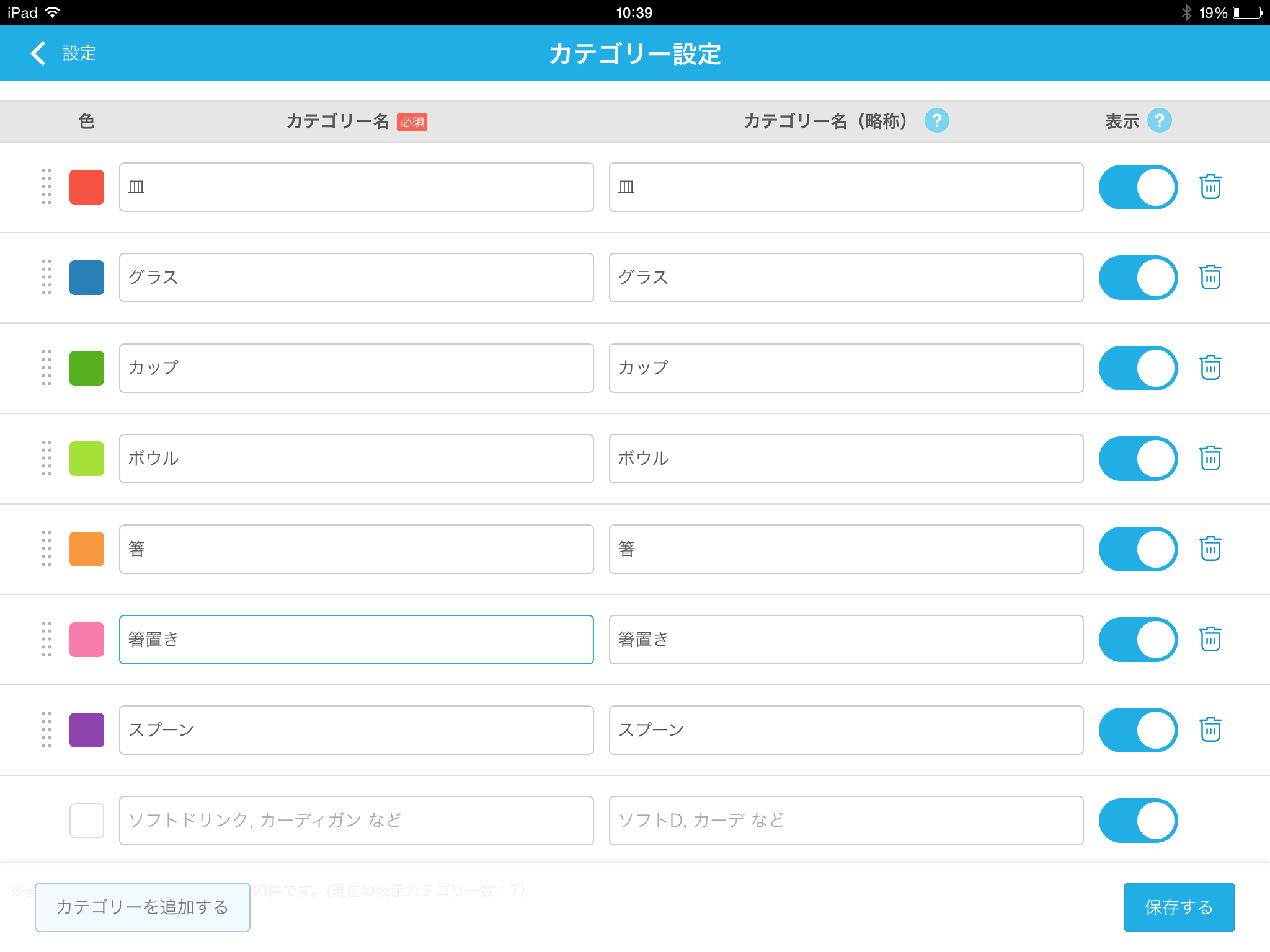
カテゴリー設定画面のデザイン改善のお知らせ Ipad対応 無料レジアプリ Airレジ

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ 入力フォーム ウェブデザイン デザイン

Contactform 7 確認画面 と 完了画面 を追加して入力した値のみを表示

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

Kintone 日報アプリをユーザーと作る 新規デザインの機能 トイロハ

ヒサゴ工房 使い方 Q A 7 ネームシール 名刺 カード デザインフォーム Q A

ウィザード その定義とデザインアドバイス U Site

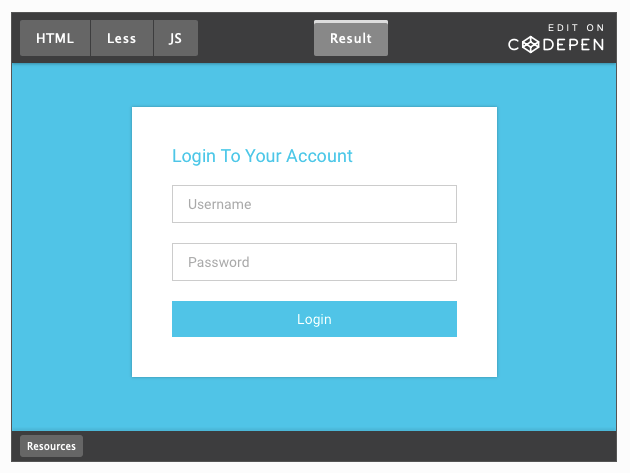
コーディングなしで簡単に作れるログイン画面パターン10選 Html Css Seleqt セレキュト
Q Tbn And9gcqdhdkgdxqunwkwberm2oxwhcamiv9rnwsugodiz5u0lurq9i7z Usqp Cau

デザインの設定 サポート

帳票型入力画面の設計開発ソフトウェア Svf Straform ウイングアーク1st

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

誰もが使いやすい 管理画面を変えたuxデザイン Wd Online

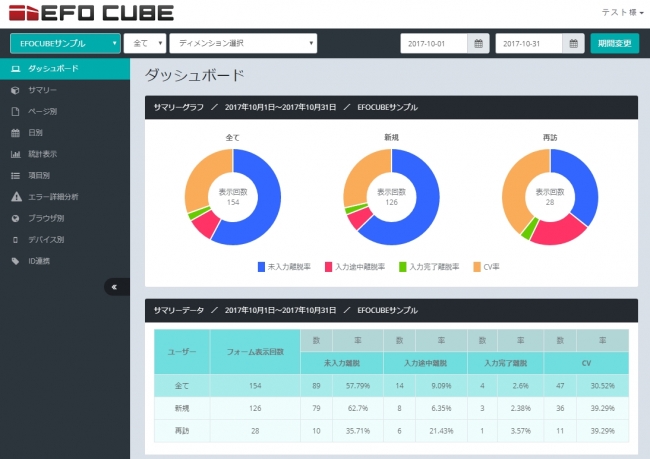
入力フォーム支援ツール Efo Cube 効果分析ができるレポート画面をリニューアル 株式会社geeenのプレスリリース
フィールドの順番を変更したい スパイラル サポートサイト

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

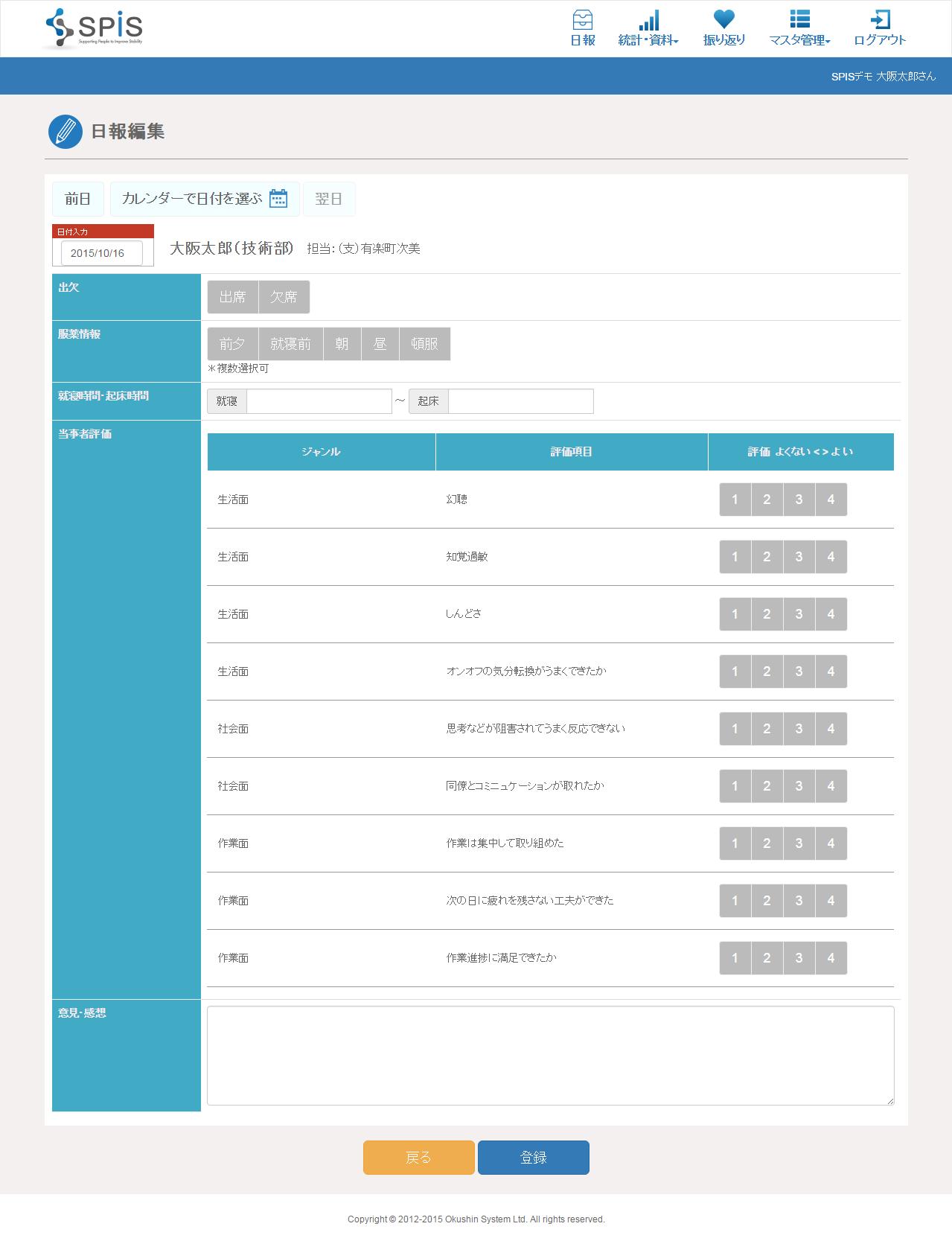
就労定着支援システム Spis お知らせ詳細

入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc

Coiney Pc 入力フォーム Lp デザイン ダッシュボードデザイン 画面デザイン

市川ウェブデザイン 同一ページ内で入力 確認 完了画面へと変化する予約フォームを作りました

市川ウェブデザイン お問い合わせフォームのサンプル

ぴたっとカード ソフトウェア プラスデザイン株式会社

かっこいい画面 と言われても正直よくわからないのでユーザーインターフェース設計を勉強することにした そるでぶろぐ

第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Wordpress Mobile Adminをいれてみた Studionoir 世田谷 Web制作 Webデザイン Wordpressサイト構築

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

コンバージョン率アップ 入力フォーム最適化 Efo 14のポイント

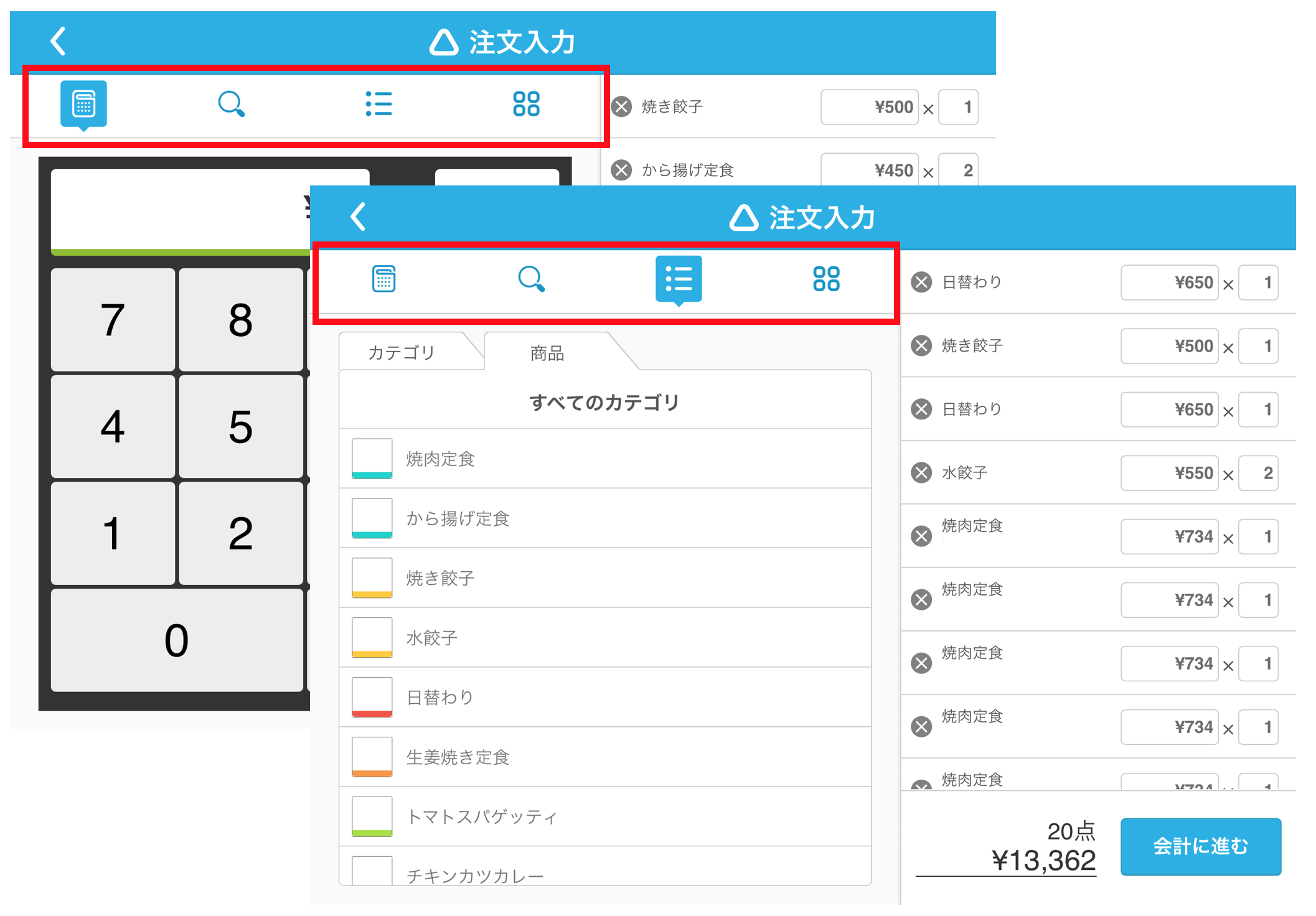
注文入力画面のデザインを改善しました Ipad対応 無料レジアプリ Airレジ

モバイルの入力uiをデザインするための7つのポイント Ux Milk

オリジナル入力フォームが作れるユーザーフォーム Excel Vba

Google マテリアルデザイン対応のandroid向け Google日本語入力 アプリ新バージョンを配信開始 ゼロから始めるスマートフォン
パイプドビッツのクラウド型会計ソフト ネットde会計 R ネットde青色申告 R 新版14 6 0を提供開始 入力画面のui刷新 入力機能を強化し操作性を大幅向上 株式会社パイプドビッツ プレスリリース配信代行サービス ドリームニュース

ビル明細入力は素早い操作でお洒落なデザイン 商品紹介 ホテル旅館フロント管理 パソコンposレジシステム 券売機 長野県松本市 トライアップ

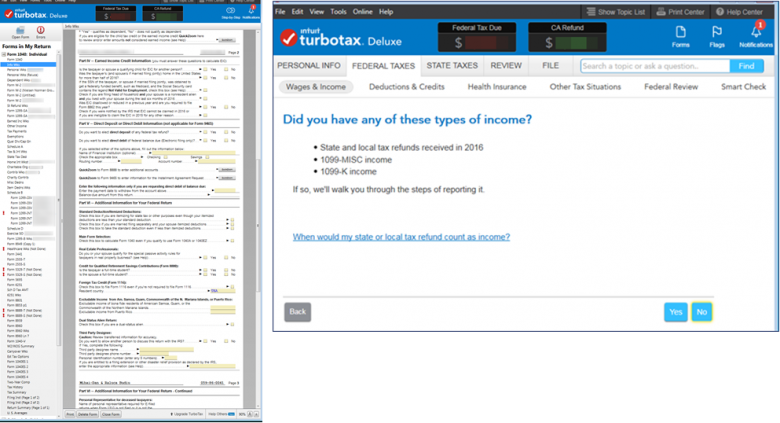
解説 実例で学ぶasp Netプログラミング 第12回 ユーザー フレンドリな入力画面の構築 2 4 It

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ
1

画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス

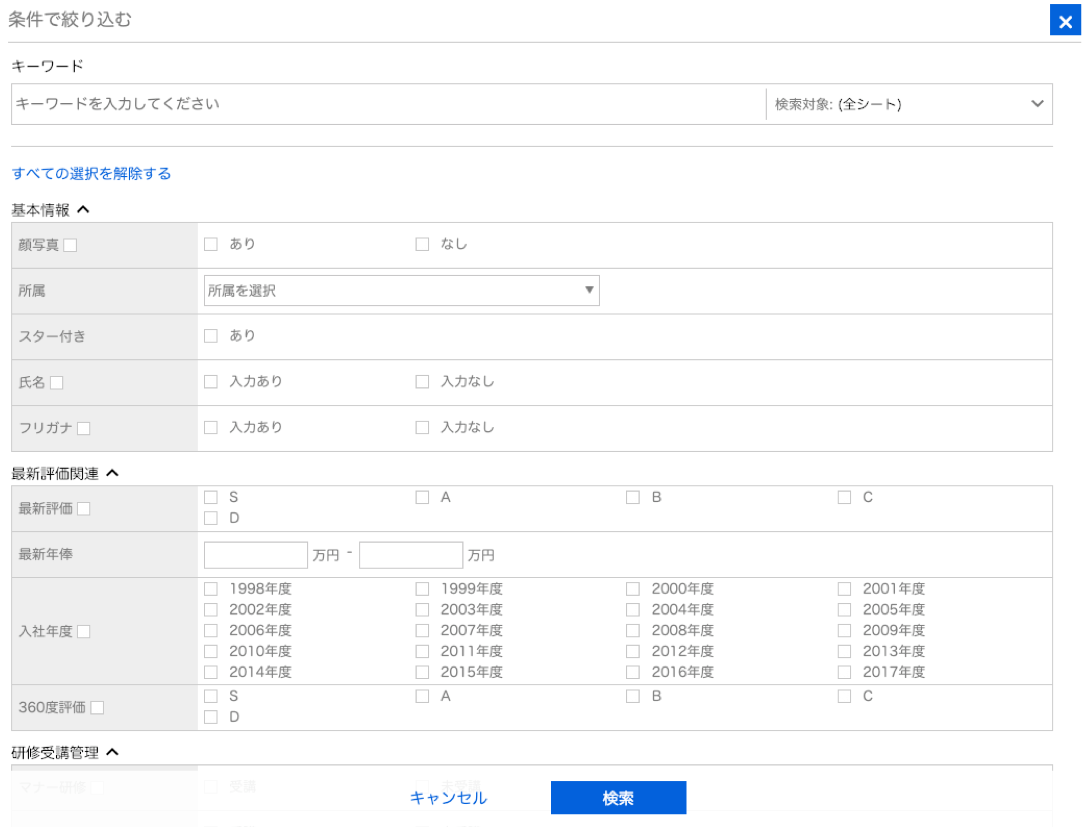
検索画面のデザインを一部リニューアルしました カオナビ サポートサイト
フォーム スパイラル サポートサイト

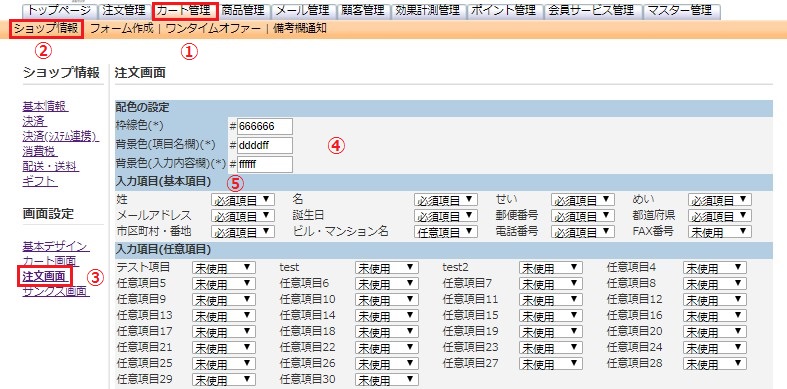
注文画面のデザインを変更するためには メルリッツ 売上を上げる小規模事業者向けショッピングカート

クレジットカードフォームの解剖学 Postd

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

メールデザイン編集画面 Mrヘルプ

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ
Q Tbn And9gcrblhszr3ggjurzxdsabraisyymdle1d J36sivfl9wfzlyfdnq Usqp Cau



